E ai pessoal, tudo certinho, seu eu Ermelino Rocha Junior, novamente aqui com vocês fazendo mais um tutorial de Adobe Photoshop.
Alguns podem ter olhado a imagem deste Post e pensado, não é o mesmo tutorial de antes? pois é.. sim e não…
Neste tutorial vou novamente criar um efeito estilo meio-tom cartoon em um texto, mas dessa vez o aplicativo utilizado será o Photoshop, pois no anterior eu fiz no adobe illustrator.
Vamos para o que interessa então.
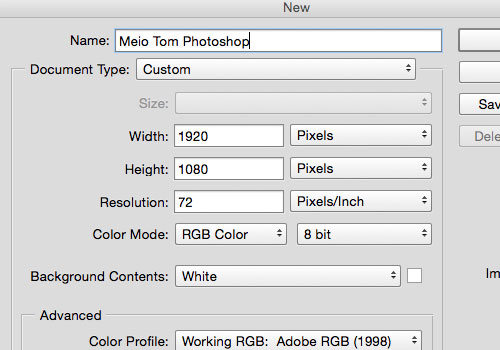
1 – Primeiro crie um arquivo no photoshop de 1920 pixels x 1080 pixels com 72 pixels por polegada e o modo de cor estou utilizando em RGB mas se você preferir pode utilizar em CMYK caso queira usar a arte para impressão.
2- Escreva o texto que deseja aplica o efeito. Escolha uma cor base, de preferência não uma cor muito escura, pois a cor escura ficará a cargo do efeito de meio tom.
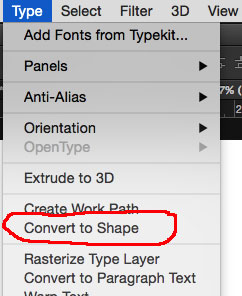
3 – No caso de você estar utilizando um texto vá no menu TYPE – CONVERT TO SHAPE /TIPO – CONVERTER EM FORMA ou se você quiser utilizar um logo, copie ele do illustrator e cole no photoshop, então escolha para colar como um SHAPE/FORMA.
4 – Agora vá no menu EDIT – TRANSFORM – WARP / EDITAR – TRANSFORMAR – DEFORMAR. Na barra de opções onde diz WARP/DEFORMAR escolha RISE / ELEVAR deixe BEND em 50% e coloque H em -20 e pressione ENTER/RETURN.
![]()
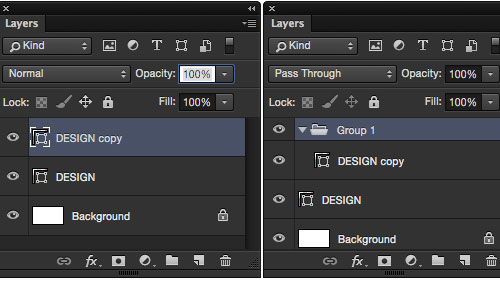
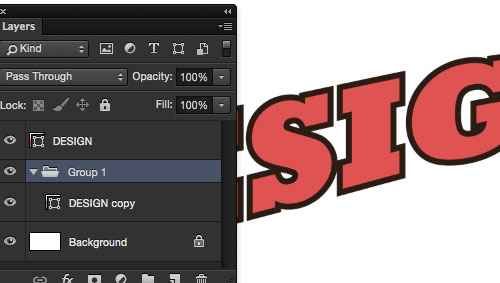
5 – Duplique a camada do seu TEXTO/LOGO (CTRL/CMD + J) e depois pressione e faça um grupo contendo apenas a duplicata (CTRL +G). O photoshop criará uma pasta e colocará a duplicata dentro desta pasta.

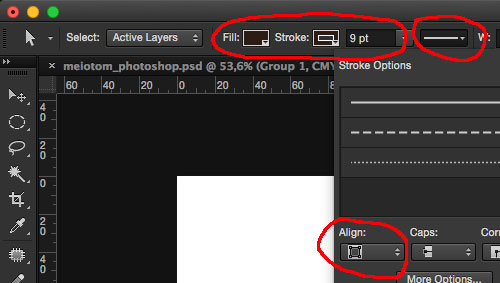
6 – Selecione a camada duplicada do LOGO/TEXTO no meu caso “DESIGN copy”, pegue a PATH SELECTION TOOL / FERRAMENTA DE SELEÇÃO DE CAMINHO (setinha preta perto da ferramenta de texto). Na barra de opções coloque uma cor mais escura para o PREENCHIMENTO/FILL e a mesma cor para STROKE/TRAÇADO coloque a espessura do traço em 9 pontos em seguida, clique nas opções da linha, irá abrir um painel, na parte de baixo na esquerda tem o botão de alinhamento do traçado, escolha EXTERNO / OUTSIDE.  7 – Mova o grupo para baixo da camada original do TEXTO/LOGO, o material deve ficar com a aparência da imagem abaixo.
7 – Mova o grupo para baixo da camada original do TEXTO/LOGO, o material deve ficar com a aparência da imagem abaixo.


Grande Ermelino
Parabens pelo tuto, fico animal tipo nunca imaginei que coisas simples faria um efeito tao bonito rsrsr, parabens e sucesso para voce. Abs. Acompanhando 100%
Obrigado Alírio.
Abraços e sucesso
Como faz esse fundo ?
Olá Rennan…. obrigado pela visita…
se você acompanhou o tutorial até o final, na última página eu deixo a sugestão de fazer o fundo… é o mesmo processo que fiz nas letras, mas partindo de uma camada com degradê radial… de preto para branco.
Abraços e sucesso.
Não consigo realizar o passo 6, no meu photoshop não aparece a barra de opções com essas opções…
Olá Érick, veja se você está com a camada certa selecionada, que deve ser selecionado é a camada e não a pasta… E você tem que estar com a ferramenta certa também, a seleção de vetores (atalhos: letra A) , senão as opções não irão aparecer mesmo. Qualquer coisa sinta-se a vontade para chamar pelo chat no Facebook.
Abraços