15 – Agora vá no menu OBJECT – EXPAND APPEARANCE / OBJETO – EXPANDIR APARÊNCIA.
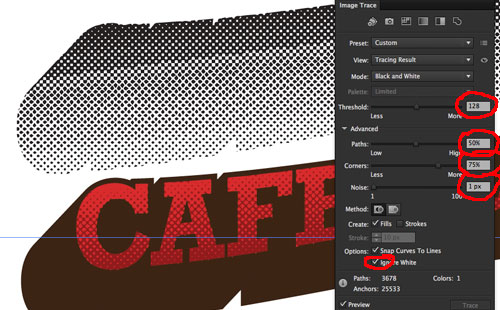
Então clique em IMAGE TRACE / TRAÇADO DA IMAGEM, se não abrir o painel de configuração do efeito, vá no menu WINDOW – IMAGE TRACE PANEL / JANELA – PAINEL DO TRAÇADO DA IMAGEM.
Deixe o modo em BLACK AND WHITE / PRETO E BRANCO, THRESHOLD/LIMIAR em 128. Abra as configurações avançadas e deixe PATHS/CAMINHOS em 50%, CORNERS/CANTOS em 75% e NOISE/RUÍDO em 1 pixel. Ligue também a opção IGNORE WHITE/IGNORAR BRANCO. Então clique em EXPAND/EXPANDIR na barra de propriedades.

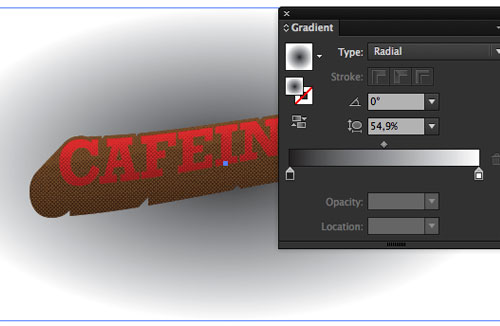
16 – Posicione o nosso efeito de meio-tom da extrusão no lugar e altere a cor para um tom mais claro que que você havia utilizado no original.

17 – Agora vamos construir o fundo, faça um retângulo e envie ele para trás da nossa arte. (CTRL + SHIFT + ‘ (ACENTO AGUDO) no windows ou CMD + SHIFT + [ no mac). Coloque um gradiente radial de preto e branco, sendo que a cor preta deve ficar no centro e a cor branca na borda. Aqui eu deixei o gradiente levemente achatado para se adaptar a proporção que fiz o desenho.

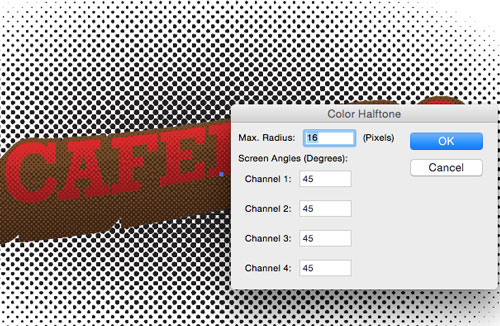
18 – Semelhante, mas não igual como feito anteriormente. Vá no menu EFFECT – PIXELATE – COLOR HALFTONE / EFEITO PIXALIZAR – TELA DE MEIO TOM COLORIDA (ou algo do gênero em português).
Mas desta vez deixe o raio em 16 e coloque todos os outros valores em 45 e depois clique em OK.

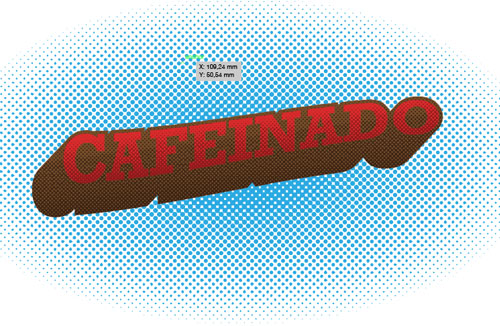
19 – Agora utilize o image trace, com as mesma configurações utilizadas no passo 15. E depois altere a cor do seu fundo de meio tom.
20 – Bom o efeito em si está pronto, mas para finalizar, duplique o texto/logo original, deixe o preenchimento transparente e com um contorno branco e posicione sobre o texto com o efeito de meio-tom. Em seguida duplique a extrusão original, coloque o preenchimento e o contorno dela na cor branca, e posiciona atrás da extrusão original, levemente deslocada, ficando como a imagem abaixo.
Então, dá um pouco de trabalho, mas o efeito fica bem bacana não é?
Novamente espero que tenham gostado CURTAM e COMPARTILHEM com seus amigos.
Também dê uma olhada no tutorial sobre como ilustrar um ilha com palmeiras no illustrator, é bem bacana e acho que você goste.
Abraços e até a próxima
Ermelino Rocha Junior

Muito foda
Valeu Gabriel, obrigado pela visita.
Poh, queria saber como faz esses efeitos de preenchimento com as bolinhas que tem no banner
Gustavo, o tutorial ensina exatamente isso, veja o tutorial até no fim… são 3 páginas de tutorial. não apenas uma.
Valeu!… abraços
Puuts cara. Mil perdões, passei batido!
Bro, os passos 5 e 6 não estão dando certo aqui quando eu faço no meu, no pathfinder fica dando uma mensagem de erro!
Realmente gustavo eu havia esquecido de colocar um comando, o post já está corrigido.
vá no menu OBJECT – EXPAND / OBJETO – EXPANDIR e depois siga para o passo 6. blz?
Abraços e obrigado por me alertar.
Muito bom, queria saber a fonte usada para o texto antes de transformá-lo em objeto. Acredito que não conseguirei esse efeito cartoon com qualquer fonte.
Olá Laura, obrigado… Eu utilizei uma fonte chamada Rockwell, mas qualquer fonte de serifas largas o efeito fica mais interessante, em fontes sem serias também fica bacana.
Obrigado pela visita.