E ai pessoal, tudo beleza?
Estou aqui para mais um tutorial de Adobe Illustrator, desta vez vou ensinar um efeito muito legal, chamado efeito boken ou token effect. Que são esses fundos normalmente colorido com vários círculos com um efeito de desfoque bem legal.
então, vamos começar a brincadeira?
Preparando o documento
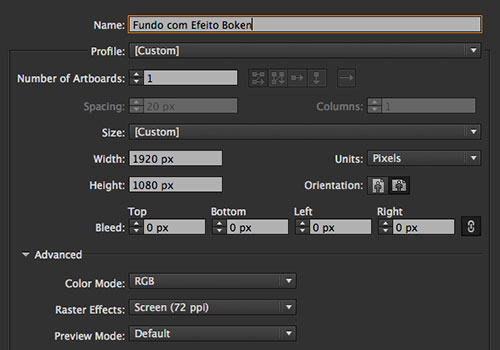
1 – Crie um documento com 1920 pixels de largura por 1080 px de altura, ou do tamanho que você preferir.
As unidades de medida do seu documento podem ser em milímetros ou centímetros se você preferir, mas o importante é o documento ser criado em RGB, pois no nosso fundo haverão efeito que não funcionam corretamente se o arquivo estiver em CMYK.

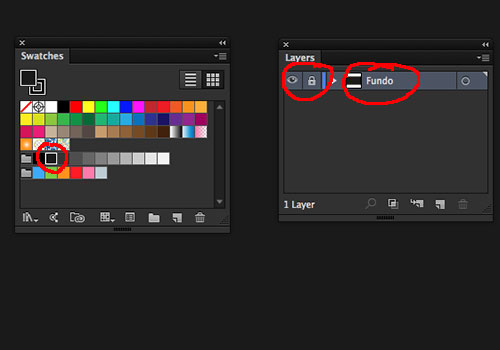
2 – Desenhe um retângulo do tamanho da página e altere a cor de preenchimento para um cinza bem escuro.
NÃO UTILIZE A COR PRETA POIS O EFEITO NÃO IRÁ APARECER
E aproveite e vá na guia de CAMADAS/LAYERS e altere o nome da camada para FUNDO, é importante fazer isso pois iremos trabalhar o arquivo em várias camadas e já aproveite para bloquear a CAMADA clicando ao lado do ícone do olho da camada, assim irá aparecer um cadeado, identificando que o conteúdo da camada está bloqueado.

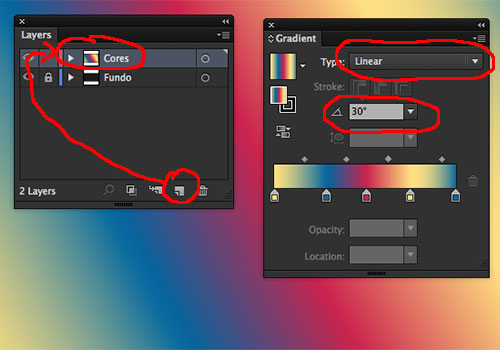
3 – Crie uma nova camada e coloque o nome dela de CORES.
Faça um novo retângulo do tamanho da página e preencha ele com um DEGRADÊ/GRADIENTE bem colorido, este gradiente deve ser inclinado, eu utilizei 30 graus e do tipo linear.

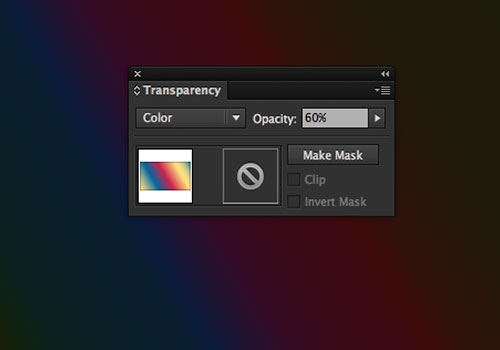
4 – Ainda com o retângulo colorido selecionado, vá no painel Transparência/Transparency
Se o mesmo não estiver aberto, vai no menu JANELA – TRANSPARÊNCIA/WINDOW – TRANSPARENCY.
Altere o modo de mesclagem de NORMAL para COR/COLOR e baixe a opacidade para 60%

Assim terminamos a preparação fundo, na próxima página vamos criar o pincel que vai nos ajudar a compor nosso efeito token.