6 – Agora vamos adicionar um quarto preenchimento ao nosso retângulo.
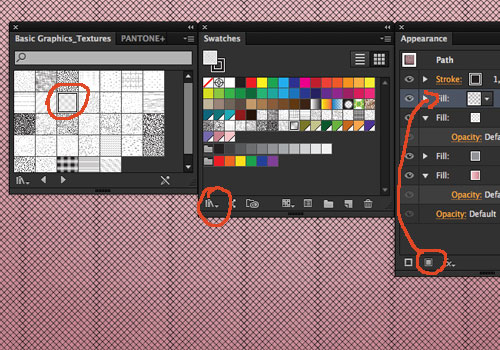
Depois vá no painel de SWATCHES/AMOSTRAS e clique no botão inferior esquerdo para abrir as bibliotecas de amostras. Então vá em PATTERNS – BASIC GRAPHICS – BASIC GRAPHICS TEXTURES / PADRÕES – GRÁFICOS BÁSICOS – GRÁFICOS BÁSICOS TEXTURAS. E escolhe uma textura bem bacana, aqui eu escolhi uma chama DIAMOND.

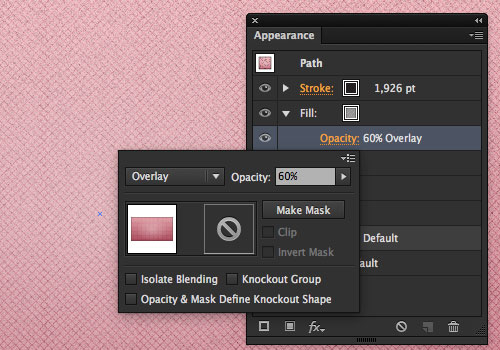
7 – Abra o triângulo de controle deste último preenchimento no painel APPEARANCE/APARÊNCIA e clique em OPACITY/OPACIDADE e altere o modo de mesclagem de NORMAL para OVERLAY/SOBREPOR e coloque o valor da opacidade em 60%.

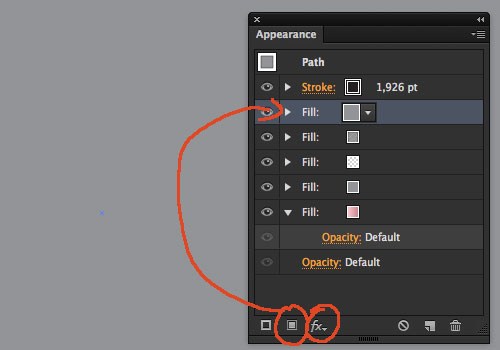
8 – Agora vamos adicionar mais um preenchimento… sim um quinto preenchimento no mesmo objeto. (Toma essa corel :D).
Coloque ele com o cinza de 50% conforme fizemos no segundo preenchimento.

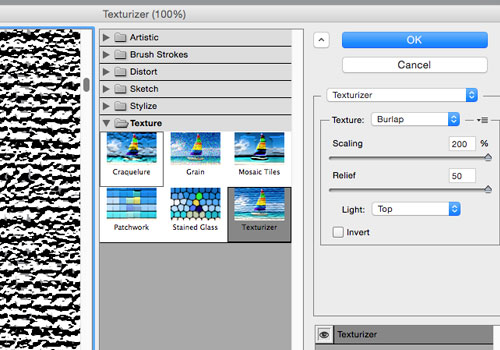
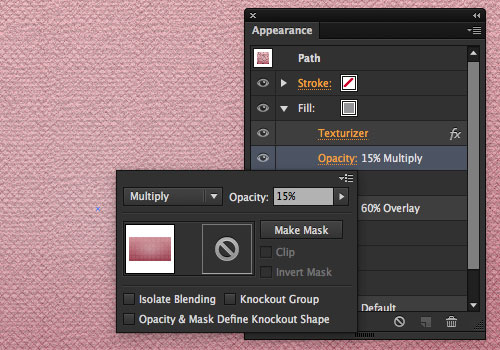
9 – Com ainda o nosso quinto preenchimento selecionado, clique no botão FX na base do painel APPEARANCE/APARÊNCIA e vá na seção PHOTOSHOP EFFECTS – TEXTURE – TEXTURIZER/EFEITOS DO PHOTOSHOP – TEXTURA – TEXTURIZADOR.
Escolha a textura BURLAP (infelizmente este eu não lembro o nome em português), coloque os dois controle no máximo ou seja, escala em 500% e relevo em 50, e coloque a luz vindo do TOPO.

10 – Agora a última etapa, ainda com este último preenchimento selecionado, para o controle de opacidade dele e troque de NORMAL para MULTIPLY/MULTIPLICAÇÃO e baixe a opacidade para cerca de 15%. E pronto.

MAIS UMA DICAS: E ai curtiu? se quiser você pode arrastar este retângulo para o painel de GRAPHICS STYLES/ESTILOS GRÁFICOS para salva-lo no documento e assim poder aplicar em qualquer objeto que você queira sem ter que refazer todo o processo.
RACAPITULANDO:
SÃO 5 PREENCHIMENTO, SENDO QUE DE BAIXO PARA CIMA A SEQUENCIA FICA
1 – Preenchimento gradiente nas cores que preferir.
2 – Preenchimento cinza de 50% com efeito de grão com opacidade em 60% e em multiplicação/multiply
3 – Preenchimento gradiente todo branco sendo um opacidade 0% e outro 30%
4 – Preenchimento de Padrão de textura com opacidade em 60% e em sobrepor/overlay
5 – Preenchimento cinza de 50% com o efeito do texturizado com opacidade de 15% em multiplicação/multiply
Fique a vontade para experimentar outras cores, basta você trocar as cores que estão no primeiro preenchimento gradiente.

Espero que tenham curtido a dica, COMPARTILHEM com seus amigos.
Também dêem uma conferida no tutorial de como criar uma brasão com asas metálicas e também no vídeo tutorial de como criar um zíper no illustrator.
Abraços e até o próximo tutorial
Ermelino Rocha Junior

Obrigada pelo tutorial, ajudou bastante! 🙂
Obrigado Raquel.
Fico feliz por visitar o DesignCafeinado. Abraços e sucesso
Que bom que foi proveitoso para você.
Abraços e Sucesso
Muito bom!
Li em outro tutorial que você postou comentando que tem a intenção (pelo menos está considerando a possibilidade) de trocar os textos por vídeos. Embora os vídeos sejam muito mais práticos e esses textos ilustrados, passo a passo, sejam muito mais trabalhosos, do ponto de vista didático – e este é o seu diferencial, pois você é extremamente didático, como poucos – vai ser uma perda considerável para o aprendizado do público menos especializado.
Muito obrigado pelo seu trabalho generoso! Abraços!
Novamente Obrigado Paulo…
Sim existe essa possibilidade, mas não abandonarei os textos, a idéia ainda em amadurecimento é ter ambos na mesma postagem, o texto e se a pessoa quiser terá o vídeo para acompanhar…
Mas eu confesso que também prefiro os textos, pois são melhores para consultar de tempos em tempos