E ai minha gente, olha eu aqui outra vez. “Soy Jo” o Ermelino Rocha Junior com mais um tutorial de Adobe Illustrator para vocês.
Agora vamos criar fundos texturizados no Adobe Illustrator, vamos começar então?
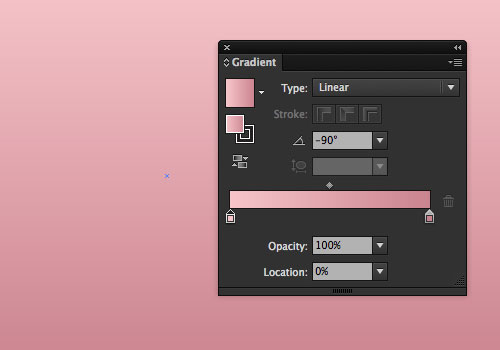
1 – Crie um arquivo e desenhe um retângulo, coloque o contorno transparente e em seguida no preenchimento aplique um gradiente, aqui eu usei tons rosados, mas faça em tons da cor que você preferir, fica muito bom em degradês de tons de uma mesma cor, ou se preferir faça um pouco mais colorido. Deixe o gradiente linear com o ângulo de -90 graus, para a parte mais escura do degradê ficar na parte de baixo do retângulo.

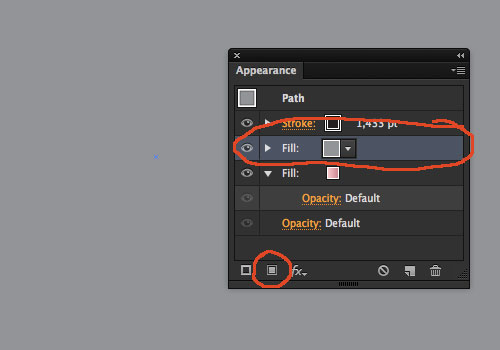
2 – Agora vá para o painel APPEARANCE/APARÊNCIA (Se ele não estiver aberto vá em WINDOW – APPEARANCE / JANELA – APARÊNCIA).
IMPORTANTE: Ainda com o retângulo selecionado, até o final do processo em momento algum vamos remover a seleção do nosso retângulo, ele receberá todos os efeitos.
Clique no botão para adicionar um novo preenchimento ao retângulo e troque a cor deste novo preenchimento para um cinza médio aqui escolhi o CINZA K50 ou em RGB o cinza R128 – G128 – B128.

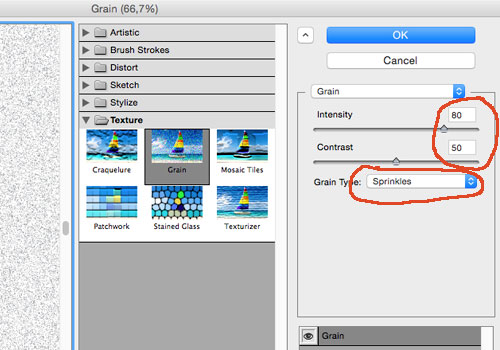
3 – Mantendo o preenchimento cinza selecionado no painel APPEARANCE/APARÊNCIA, clique no botão FX na parte de baixo do painel e vá na seção PHOTOSHOP EFFECTS – TEXTURE – GRAIN /EFEITOS DO PHOTOSHOP – TEXTURA – GRÃO.
coloque a intensidade em 80 e o contraste em 50 e o tipo do grão troque para SPRINKLES/GRANULADO então clique em OK.
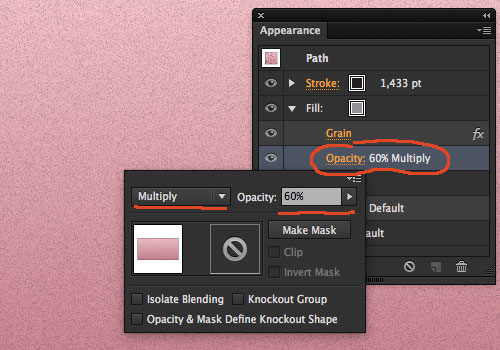
4 – Ainda com o mesmo o PREENCHIMENTO CINZA, clique no triângulo ao lado da palavras FILL/PREENCH, para abrir as opções deste preenchimento, então clique em OPACITY/OPACIDADE e troque o modo de mesclagem de NORMAL para MULTIPLY/MULTIPLICAÇÃO e ajuste a opacidade para 60%.
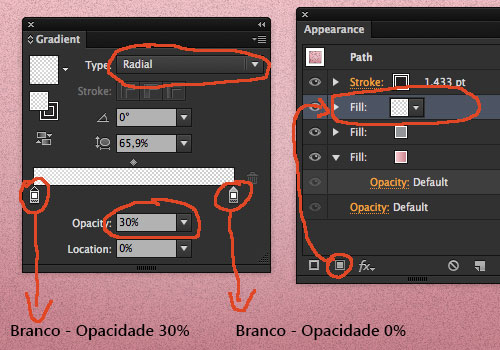
5 – Agora vamos adicionar um terceiro preenchimento. Neste terceiro coloque um preenchimento gradiente e altere o tipo para RADIAL e coloque as duas cores do gradiente na cor BRANCA, mas no branco da esquerda coloque a opacidade da cor em 30% e no branco da direita coloque a opacidade em 0%. Isso fará um leve brilho no centro de nossa textura.

Poderíamos parar por aqui, já ficou um efeito muito bacana não? Mas na próxima página vamos incrementar um pouco mais o efeito.

Obrigada pelo tutorial, ajudou bastante! 🙂
Obrigado Raquel.
Fico feliz por visitar o DesignCafeinado. Abraços e sucesso
Que bom que foi proveitoso para você.
Abraços e Sucesso
Muito bom!
Li em outro tutorial que você postou comentando que tem a intenção (pelo menos está considerando a possibilidade) de trocar os textos por vídeos. Embora os vídeos sejam muito mais práticos e esses textos ilustrados, passo a passo, sejam muito mais trabalhosos, do ponto de vista didático – e este é o seu diferencial, pois você é extremamente didático, como poucos – vai ser uma perda considerável para o aprendizado do público menos especializado.
Muito obrigado pelo seu trabalho generoso! Abraços!
Novamente Obrigado Paulo…
Sim existe essa possibilidade, mas não abandonarei os textos, a idéia ainda em amadurecimento é ter ambos na mesma postagem, o texto e se a pessoa quiser terá o vídeo para acompanhar…
Mas eu confesso que também prefiro os textos, pois são melhores para consultar de tempos em tempos