Efeito na Escrita.
1 – Abra o arquivo do illustrator que estava junto com a textura, se você não baixou antes, baixe clicando aqui
Pois vamos trabalhar a escrita neste documento e depois vamos levar ela para o documento que está o Fundo e o Reator ARC.

2 – O texto está desagrupado, muito importante você não agrupar as letras neste momento, pois irá alterar a aparência do efeito.
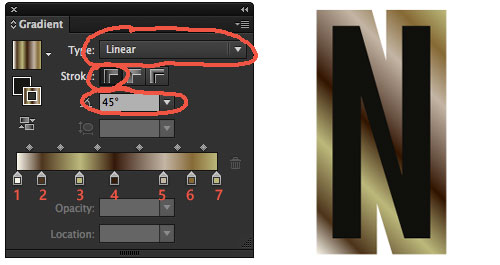
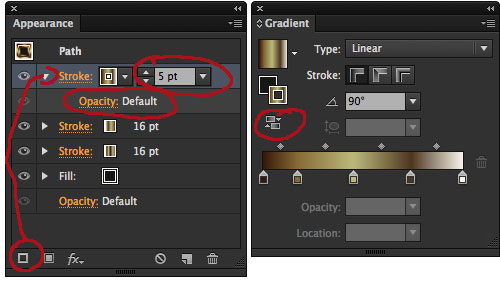
3 – Selecione uma das letras ou o texto inteiro (MAS NÃO AGRUPE), e coloque o TRAÇADO/STROKE em 16pts e faça o gradiente no STROKE/TRAÇADO com com as seguintes especificações:
1 – Cor: R247 G245 B233 – Location: 0%
2- Cor: R73 G56 B36 – Location: 12%
3- Cor: R185 G182 B126 – Location: 31%
4- Cor: R50 G31 B18 – Location: 48%
5- Cor: R190 G180 B163 – Location: 73%
6- Cor: R126 G105 B60 – Location: 87%
7- Cor: R185 G182 B126 – Location: 100%
Lembre-se de deixar o Tipo Linear com ângulo de 45 graus

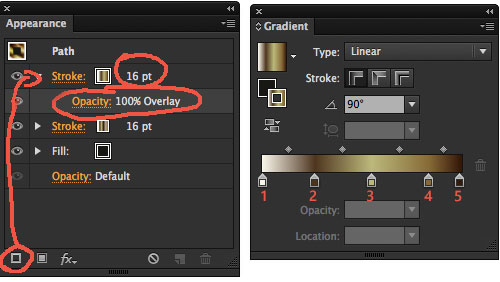
4 – Pelo Painel APPEARANCE/APARÊNCIA adicione mais um STROKE/TRAÇADO, ele virá com o mesmo gradiente, aplicado no anterior, neste vamos alterar o gradiente para um ângulo de 90 graus com as seguintes cores:
1 – Cor: R247 G245 B233 – Location: 0%
2- Cor: R73 G56 B36 – Location: 26%
3- Cor: R185 G182 B126 – Location: 55%
4- Cor: R126 G105 B60 – Location:83%
5- Cor: R51 G31 B18 – Location: 100%
Também altere o modo de mesclagem da opacidade deste stroke de NORMAL pra OVERLAY/SOBREPOR, isso vai fazer com que o gradiente fique mais vibrante e com os brilhos e sombras mais acentuados.

5 – Com este segundo stroke selecionado no Adicione mais um Stroke, novamente ele virá com a mesma configuração do anterior, mas já com a opacidade padrão/default. Simplesmente reduza o tamanho do stroke para 5pts e clique no botão para inverter as cores do gradiente.
Antes de continuar, só por garantia verifique se seus texto ficou assim:

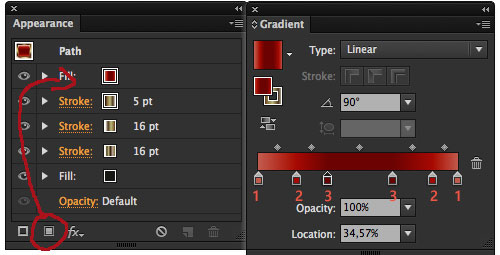
6 – Agora vamos adicionar mais um FILL/PREENCHIMENTO no nosso texto, vamos preenche-lo com um gradiente linear em tons de vermelhos com um ângulo de 90 graus. Conforme a imagem abaixo:
1- Cor: R171 G91 B79 – Location: 0% e outra vez a mesma cor em Location: 100%
2- Cor: R143 G18 B8 – Location: 19% e outra vez a mesma cor em Location: 87%
3- Cor: R91 G4 B3 – Location: 35% e outra vez a mesma cor em Location: 67%

7 – Ainda com o este FILL/PREENCHIMENTO com o gradiente vermelho selecionado (assim o efeito irá somente para este preenchimento e não para a imagem inteira).
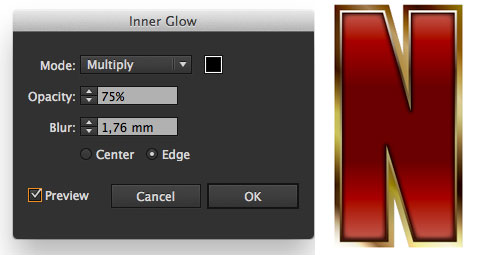
vá no menu EFFECT – STYLIZE – INNER GLOW- Coloque o modo em MULTIPLY/MULTIPLICAÇÃO, na cor PRETA, opacidade em 75%, BLUR/DESFOQUE em 1,76mm. E clique em ok. Isso dará mais volume para o nosso texto.
 8 – Não desista, estamos quase acabando.
8 – Não desista, estamos quase acabando.
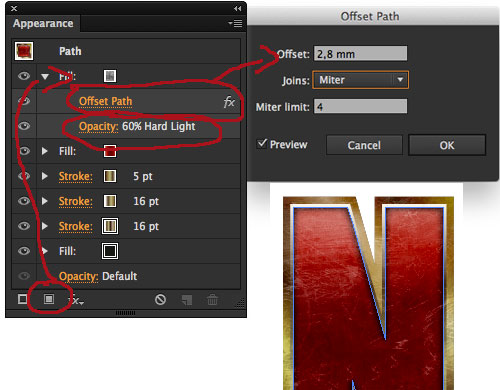
Agora adicione mais um FILL/PREENCHIMENTO, mas dessa vez vamos trocar o preenchimento, para o preenchimento de TEXTURA que criamos para o fundo. Mude o modo de mesclarem de NORMAL para HARD LIGHT/LUZ DIRETA e coloque a opacidade deste preenchimento em 60%.
Em seguida vá no meu EFFECT – PATH – OFFSET PATH/EFEITO – CAMINHO – DESLOCAR CAMINHO, coloque 2,8mm de deslocamento e o restante como está. Isto fará com que a textura fique do tamanho do nosso contorno e se mescle com a tipografia.

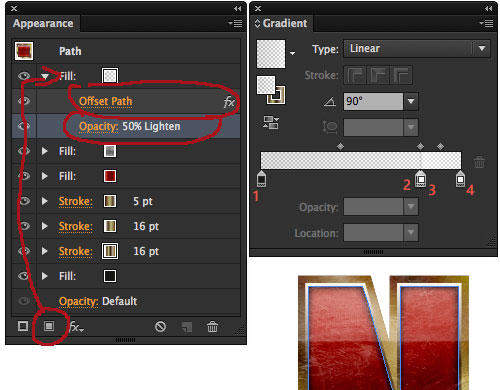
9 – Vamos adicionar mais um preenchimento, desta vez será um gradiente que terá transparência, para dar um brilho no logo. Nosso gradiente será linear, no ângulo de 90 graus, com duas vezes a cor preta e uma vez a cor branca.
1 – Cor: Preta – Opacidade: 0% – Location: 0%
2- Cor: Preta – Opacidade; 0% – Location: 79%
3- Cor: Branca – Opacidade 50% – Location: 80%
4- Cor: Branca – Opacidade 0% – Location: 100%
Altera o modo de mesclagem deste FILL/PREENCHIMENTO de NORMAL para LIGHTEN/CLAREAR e coloque a opacidade em 50%.
Também aplica o feito de OFFSET/DESLOCAMENTO, com as mesmas configurações do passo anterior.
Este passo vai dar um brilho no parte de cima da nossa tipografia.

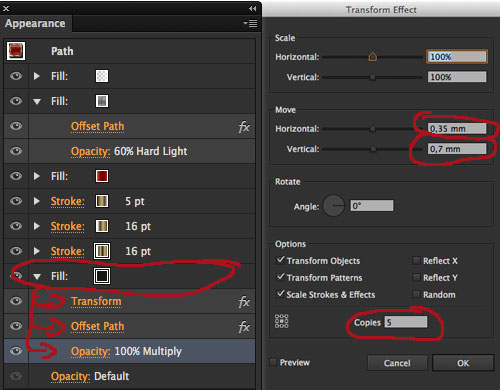
10 – Último passo para terminarmos com a parte do efeito na tipografia, selecione o primeiro FILL/PREENCHIMENTO, aquele que estava em preto desde o começo do tutorial.
Altere o modo de mesclagem de NORMAL para MULTIPLY/MULTIPLICAÇÃO, aplique o efeito de OFFSET/DESCOLAMENTO com as mesmas configurações usadas nos dois passos anteriores.
E por fim vá no menu EFFECT – TRANSFORM & DISTORT – TRANFORM/EFEITO – DISTORCER & TRANSFORMAR – TRANSFORMAR.
Em MOVE coloque em horizontal, 0,35mm e em vertical 0,7mm, e em cópias coloque 5 cópias.

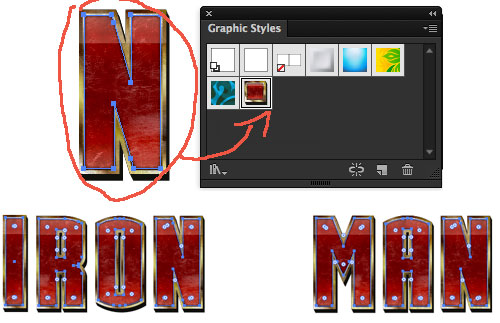
11 – Agora vamos aplicar este efeito nas outras letras, caso você tenha feito apenas em uma como eu. Selecione a letra que está com os efeitos aplicados e arraste ela para dentro do painel GRAPHICS STYLES/ESTILOS GRÁFICOS, depois basta você selecionar todas as letra do logo e simplesmente escolher o efeito que guardamos no painel GRAPHICS STYLES/ESTILOS GRÁFICOS.

12 – Por fim, salve o seu arquivo, com apenas o logo dentro e insira ele no documento que está o fundo e o reator arc e posicione, ou utilize o mundialmente famoso, copiar e colar, não tem problemas.

E assim terminamos mais um tutorial de illustrator, espero que tenham gostado, eu gostei muito do resultado.
Se gostou por favor curte o post e compartilhe com seus amigos.
Caso você ainda tenha problemas com atalhos do illustrator, confira o nosso post, dedicado a essas teclas mágicas.
Abraços
Ermelino Rocha Junior