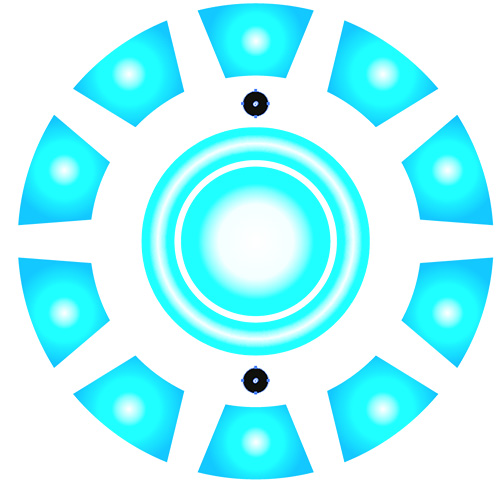
12 – Faça duas elipses de 10mm x 10mm e posicione elas conforme a imagem abaixo, as duas elipses deve ficar perfeitamente centralizadas entre elas e não esqueça de agrupar elas (CTRL + G), não se preocupe se elas não ficarem perfeitamente centralizadas, com o resto da arte, isso podemos alterar depois.

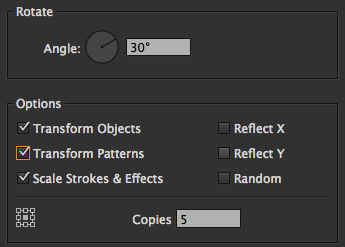
13 – Agora com os dois círculos devidamente agrupados, vá no menu EFFECT – DISTORT & TRANSFORM – TRANFORM / EFEITO – DISTOCER E TRANSFORMAR – TRANSFORMAR. No painel dp efeito, coloque 30 graus de rotação e 5 cópias e não mexa nos outros valores e clique em OK

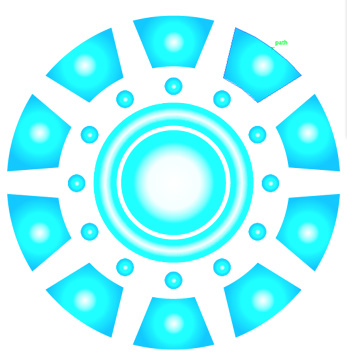
14 – Depois de aplicado o efeito vá no menu OBJECT – EXPAND APPEARANCE / OBJETO – EXPANDIR APARÊNCIA, isso fará com que o illustrator finalize o efeito, assim você poderá centralizar o conjunto com o restante da arte.
Também você pode aplicar o mesmo gradiente radial que aplicamos na borda (aquele que sugeri você guardar no painel de amostras).

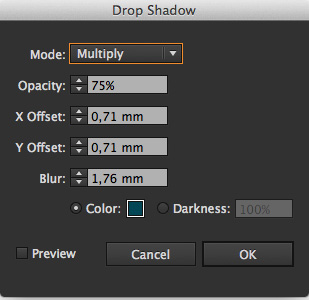
15 – Agrupe a toda a arte, e vamos aplicar feitos em toda ela, o primeiro será a sombra. Vá no menu EFFECT – STYLIZE – DROP SHADOW / EFEITO – ESTILIZAR – SOMBRA PROJETADA, preencha com os valores que aparece na imagem abaixo e na cor escora um tom de azul escuro, eu usei R17 G71 B85.

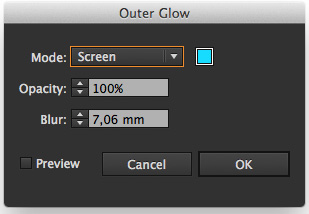
16 – Em seguida vá no menu EFFECT – STYLIZE – OUTTER GLOW / EFEITO – ESTILIZAR – BRILHO EXTERNO, preencha com os valores que aparece na imagem abaixo e na cor escora um tom de azul claro, eu usei R0 G219 B255.

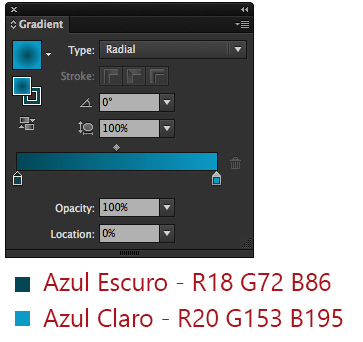
17 – Agora desenhe uma nova elipse de 165 mm x 165 mm, coloque o STROKE/TRAÇADO em 9pts na cor R17 G71 B85, e no preenchimento utilize um gradiente radial, de azul escuro para azul claro, conforme a imagem abaixo.

18 – E aplique nesta mesma Elipse os efeitos que estão no passo 15 e passo 16, nas mesma ordem, primeiro a sombra e depois o brilho. posicione no centro da ilustração e envie para trás da arte. (CTRL + SHIFT + ‘ (acento Agudo) no Windows ou CMD + SHIFT + [ no Mac).
19 – Para finalizar desenho outra elipse desta vez com 196mm x 196mm com o preenchimento transparente e STROKE/TRAÇADO de 13pts na cor preta, e também envie para trás de nossa arte, neste você não precisa aplicar efeito nenhum. a agora a sua ilustração deve estar parecida com a imagem abaixo.

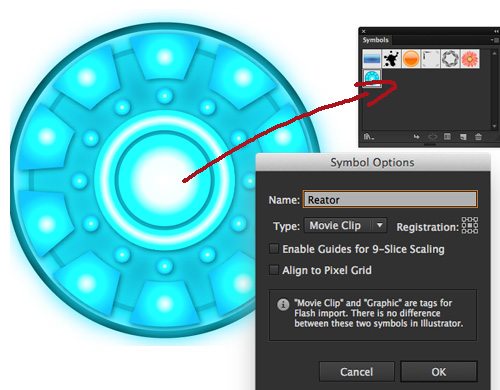
20 – Pronto a ilustração do reator está pronta,se você quiser pode arretar a arte inteira para dentro do painel de SYMBOLS/SÍMBOLOS para usarmos depois e dai então excluir a arte da página, pois quando precisarmos dela, basta arrastar a arte do painel de símbolos de volta para a página.
OBS.: para a utilização apenas no illustrator as opções que aparece no momento da criação dos símbolos não são relevantes e não alteram o seu funcionamento, elas dizem respeito apenas para a importação desse símbolos no Adobe Flash.

Vá para a próxima página para continuar com o tutorial e criarmos novo fundo.