E ai galera, estamos ai para mais um tutorial de Adobe Illustrator
Esse tutorial vai ser meio longo, então eu dividi ele por etapas, e por páginas, então quando chegar ali na parte de baixo do blog, não esqueça de ir para as outras páginas para continuar lendo o post. Melhor prevenir e avisar não é?
Então vamos começar.
CRIANDO O REATOR ARC.
1- Crie um documento com 550mm de largura x 375mm de altura, com apenas uma artboart e com o modo de cores em RGB, muito importante que o modo de cores seja em RGB pois utilizaremos modos de mesclarem em efeitos que não funcionarão corretamente no modo CMYK.

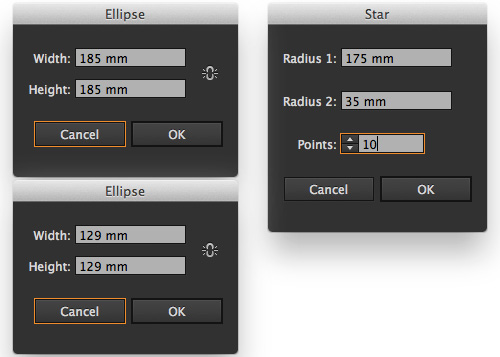
2 – Em seguida desenhe duas elipses, uma 185 x 185 mm e outra 129 x 129 mm, para especificar o tamanho exato que você deseja das elipses, basta dar apenas 1 clique com a ferramenta dentro da sua página, que abrirá a caixa de diálogo para você digitar o tamanho.
E também desenhe uma estrela com Radio 1 de 175 mm e Raio 2 de 35 mm e com 10 pontas.

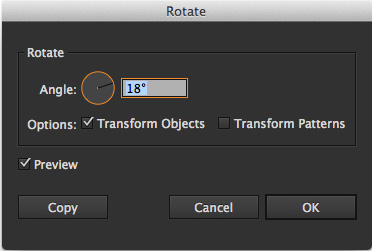
3 – Com a estrela selecionada, clique com o botão direito do mouse vá na opção TRANSFORM – ROTATE /TRANSFORMAR – ROTACIONAR, ou utilize o atalho, pressione a letra “R” em seguida pressione ENTER. No painel digite 18 graus e clicque em OK.
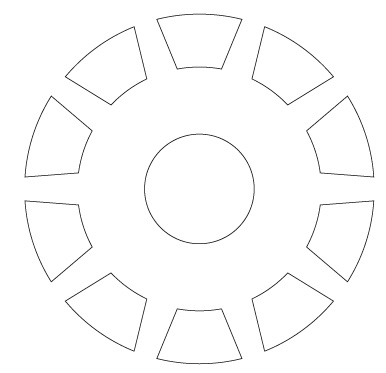
4 – Posicione os seus elementos todos centralizados de acordo com a imagem abaixo.

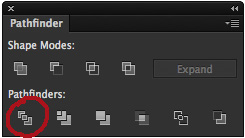
5 – Selecione todos os elementos, e abra o painel do pathfinder (WINDOW – PATHFINDER / JANELA – PATHFINDER
Em seguida escolha a opção DIVIDE (primeiro botão da esquerda na parte de baixo do painel)

6 – Desagrupe (CTRL/CMD + SHIFT + G) e em seguida apague todas as parte que corresponde a estrela, e todo o centro do desenho, deixando igual a imagem abaixo. Agrupe novamente a arte (CTRL/CMD + G) e desenhe uma elipse de 58 x 58 mm e posicione ela no centro do objeto.


7 – Selecione os Objetos da borda, e adicione um preenchimento gradiente em tons de azul com branco, conforme a imagem abaixo, e caso você queira utilizar esse gradiente em algum outro elemento, sugiro que você arraste a amostra dele para dentro do painel de SWATCHES/AMOSTRAS para guardá-lo.

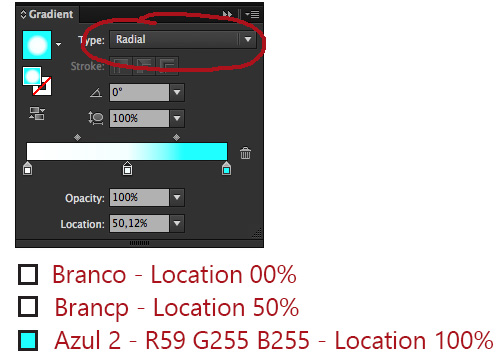
8 – No circulo do centro, também vamos colocar um gradiente radial, com as cores conforme a imagem:

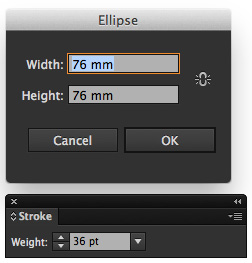
9 – Vamos desenha mais um circulo mas desta vez, sem cor de preenchimento, com apenas a cor do contorno, o círculo deve ter 76mm x 76 mm e um traçado/stroke de 36 pt.

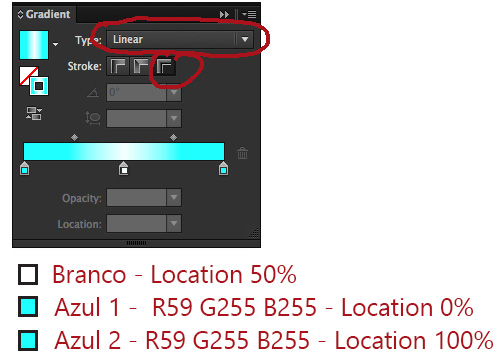
10 – Neste último círculo, iremos colocar um preenchimento gradiente no contorno, conforme as especificação abaixo.

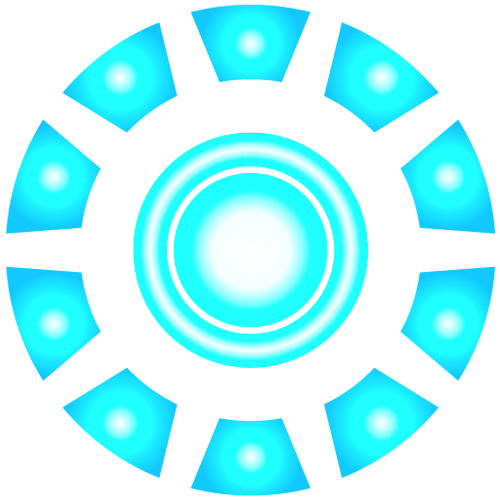
11 – A sua imagem a essa altura deve ficar com esta aparência:

Vá para a próxima página para continuar com o tutorial