Criando a animação do NEON.
Então, agora vamos começar o processo de animação do nosso GIF de neon.
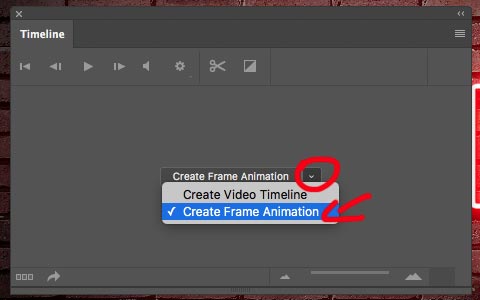
1- Vamos abrir a janela para criar a nossa animação…. Vá em JANELA – LINHA DO TEMPO / WINDOW – TIMELINE. Ao abrir a janela, clique no botão para escolher a opção CREATE FRAME ANIMATION / CRIAR ANIMAÇÃO DE QUADROS e clique nela.

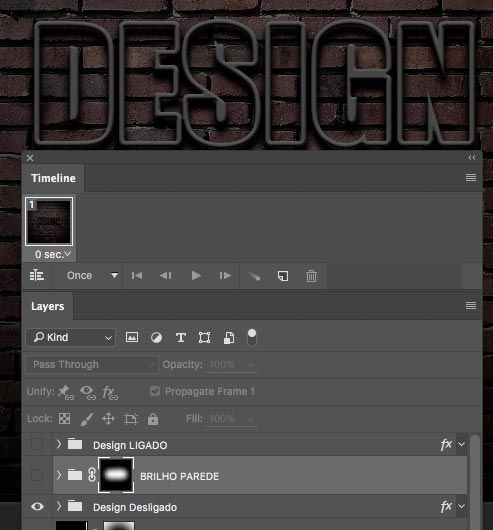
2 – Agora você poderá ver o primeiro frame, então desligue a visualização das pastinhas que fazem o NEON ficar acesso (clicando nos olhos ao lado das pastas)., deixando apenas o FUNDO e o NEON DESLIGADO visível.
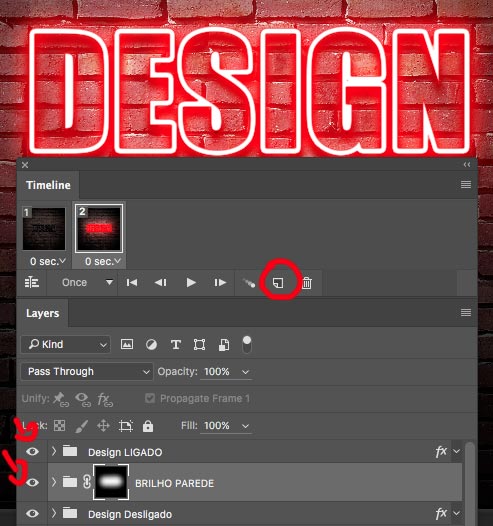
3 – Adicione um novo QUADRO/FRAME e depois ligue os olhos das pastinha que fazem o NEON ficar acesso. Talvez seja necessário mover os objetos das patinhas 1 pixel para cima, para eles ficarem alinhados corretamente. basta utilizar a setinhas do teclado para cima, apenas uma vez, enquanto estiver com a ferramenta de mover.

4 – Repita o processo de adicionar QUADRO e LIGAR/DESLIGAR a visualização das pastas algumas vezes. Altere o tempo de duração de cada frame de acordo com a sua vontade, neste exemplo deixei alguns em 0,1 para piscarem bem rápido e outros em 0,5 para ficarem amei pausados. Também altere para ele ficar contínua, colocando no lugar de ONCE/UMA VEZ a opção FOREVER/SEMPRE.

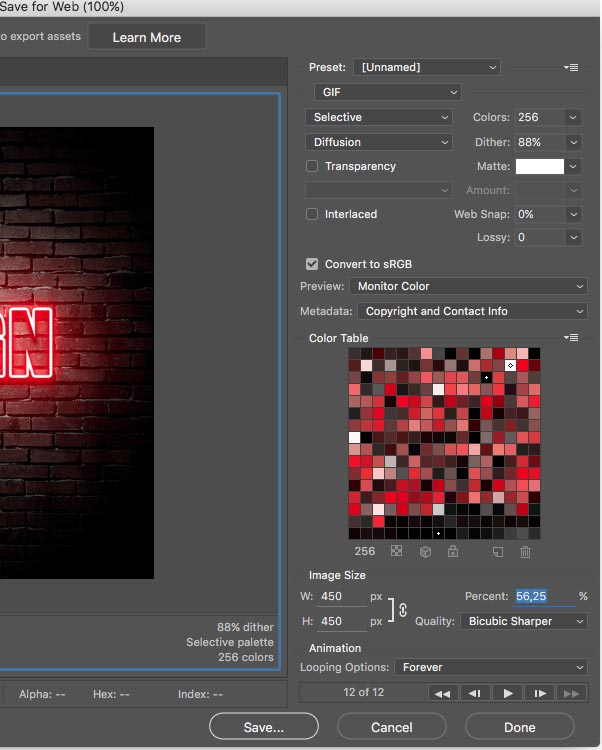
5 – Agora para salvar o nosso GIF vá no menu FILE – EXPORT – SAVE FOR WEB (LEGACY) / ARQUIVO – ESPORTAR – SALVAR PARA A WEB (LEGADO). nas versões mais antigas do PHOTOSHOP essa o SALVAR PARA A WEB está diretamente no menu ARQUIVO/FILE.
Escolha a opção GIF, ajuste para 256 cores, ajuste o tamanho para o que você preferir, sempre de olho no tamanho do arquivo para não demorar muito para carregar na WEB. E não esqueça de deixar a opção de LOOPING em FOREVER/SEMPRE. E salve o seu arquivo GIF.

6 -Então ele deve ficar semelhante a este aqui. Você pode usar serviço de publicação de GIF tipo o GYPHY.COM para publicar e compartilhar no facebook.

Espero que tenha gostado deste tutorial, curtam, comentem, coloquem seus resultados na postagem da Fan-page do Design Cafeinado no facebook, compartilhe com seus amigo.
Valeu galera… abraços e até um próximo post.

Simplesmente amei seu tutorial, direto, prático e bem explicado. Obrigado pelo tutorial e meus parabéns!
Valeu, muito obrigado.
Forte abraço e sucesso.
Cara! Parabéns!!muito simples e pratico sua explicação! !
Valeu Hudson…
Muito obrigado pela visita e que bom que você gostou.
Forte Abraço!
Ótimo tutorial, super bem explicado. 😀
Obrigado… 😀
Somente corrijam o item 2 da página 3 (BRILHO EXTERNO / INNER GLOW.) O Correto é (BRILHO EXTERNO / OUTER GLOW.)
Ótimo tutorial! Parabéns!!!
Obrigado pelo aviso… já corrigi.
Abraços e obrigado pela visita… 😀
Muito obrigado! Salvou minha noite! 😀
Que bom que leva ajudou Douglas… Obrigado pela visita.
Abraços e Sucesso
Muito bom!