Ligando o Neon
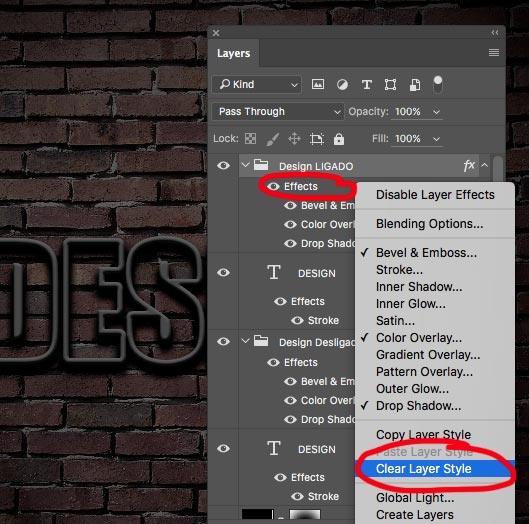
1 – Duplique a pasta que tem os efeitos do NEON DESLIGADO (CTRL/CMD+J), RENOMEIE ela para NEON LIGADO ou no meu caso, DESIGN LIGADO. Depois clique com o botão direito do mouse na palavra EFFECTS/EFEITOS desta nova pasta e clique em CLER LAYER STYLES / LIMPAR ESTILOS DE CAMADA. para remover os efeitos aplicados nela.

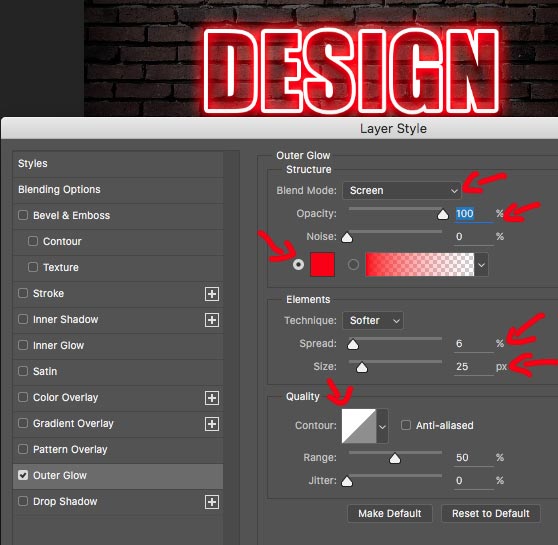
2 – Agora com a pasta do NEON LIGADO selecionada, vá no botão FX e coloque um BRILHO EXTERNO / OUTER GLOW.
Deixe o modo de mesclagem em DIVISÃO/SCREEN, opacidade em 100%, Expansão/Spread em 6% e tamanho por volta dos 25 pixels. deixe o contorno do brilho reto inclinado. Quando for escolher a cor copie o código da HEX da cor para poder utiliza-la mais tarde. (é o código que tem um # na frente, é mais fácil copiar ele, do que copiar os valores RGB ou CMYK).

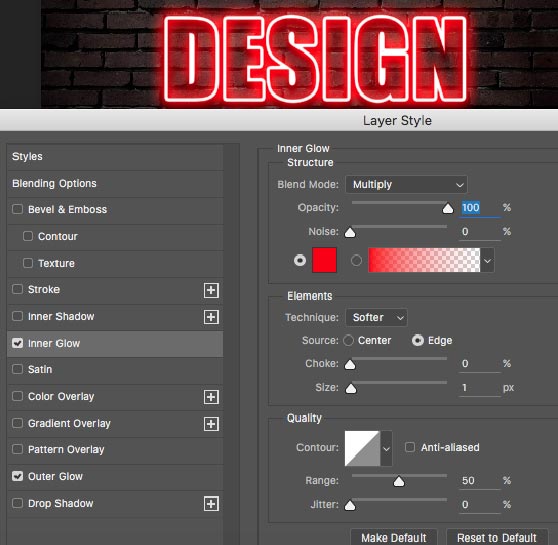
3 – Adicione também um BRILHO INTERNO / INNER GLOW, coloque o modo de mesclagem em MULTIPLICAÇÃO/MULTIPLY, opacidade em 100% e deixe o tamanho em 1 pixel apenas, no máximo 2.

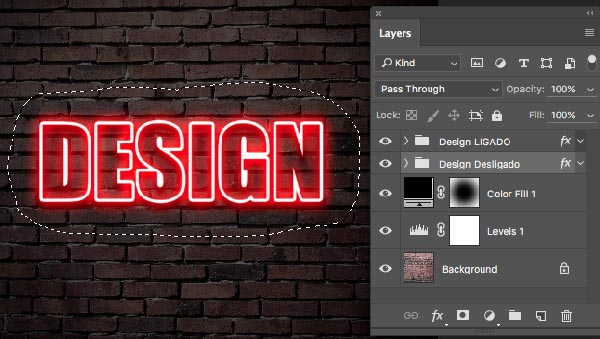
4 – Clique nas setinhas do lados das pastas para esconder a lista de camadas, e também nas setinhas ao lado dos ícones de FX das pastilhas, para esconder a lista de efeitos aplicados. Agora a sua estrutura de camadas deve estar semelhante imagem abaixo.
Selecione a pasta do DESIGN/NEON DESLIGADO, faça uma seleção, ao redor do nosso neon, essa seleção não precisa ser precisa e nem perfeitinha, eu fiz utilizando a ferramenta LAÇO.

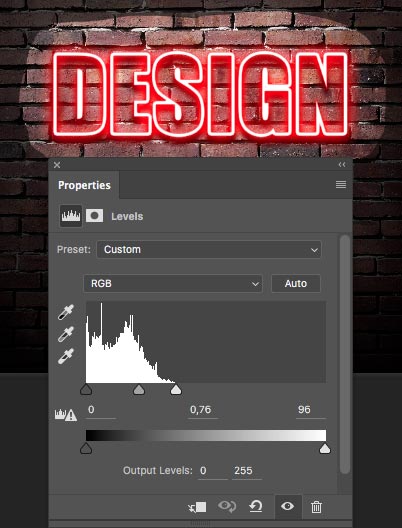
5 – Então Adicione uma camada de ajuste de NÍVEIS/LEVELS e e puxe bastante o CONTROLE BRANCO da parte de cima… para clarear o fundo por trás do nosso neon. Não se preocupe ainda com o acabamento deste brilho, iremos ajustar mais tarde.

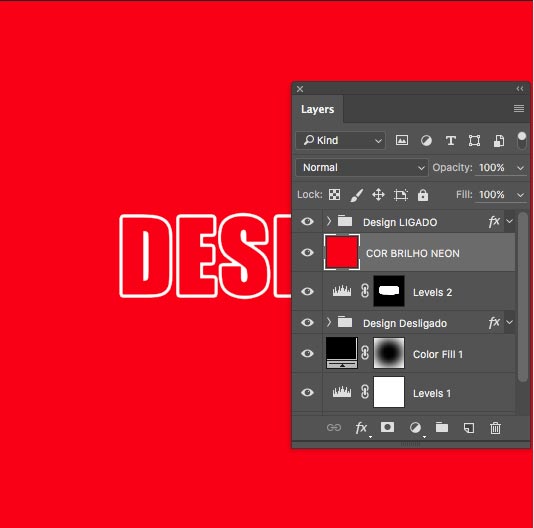
6 – Agora adicione uma camada vazia por cima da camada de ajuste de NÍVEL/LEVELS e preencha esta camada usando a mesma cor que você utilizou no BRILHO EXTERNO E NO BRILHO INTERNO do NEON. (ALT + DELETE). Eu chamei esta camada de COR BRILHO NEON.

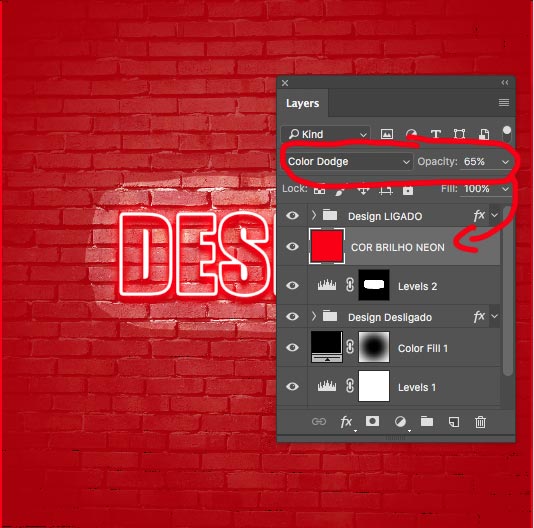
7 – Com a camada da COR BRILHO NEON selecionada, troque o modo de mesclagem para COLOR DODGE / SUBEXPOSIÇÃO DE COR e baixe a opacidade para 65%.
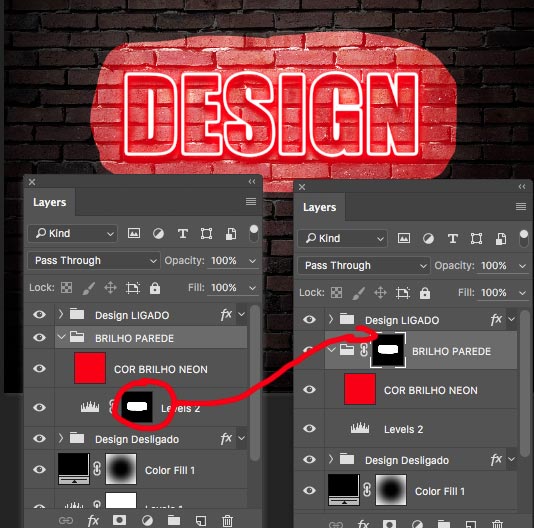
8 – Selecione a camada de NÍVEIS e de COR BRILHO NEON e pressione CTRL/CMD + G para colocar elas dentro de uma pasta. Coloque o Nome da pasta BRILHO PAREDE, e abra a setinhas da pasta para você poder visualizar as duas camadas que estão dentro.
Em seguida pegue a máscara que está na camada de NÍVEIS e arraste ela para a pastinha BRILHO PAREDE.

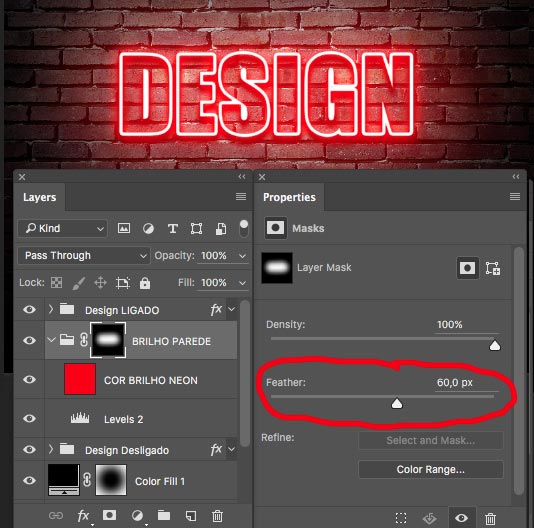
9 – Agora clique duas vezes na máscara que está na pasta, e aumente a DIFUSÃO/FEATHER para algo em torno de 50 pixels

Pronto Agora seu efeito de neon está finalizado. Repita os passos com quanto elementos você quiser e utilizando outras cores.
Na próxima página irei mostrar como animar o nosso neon.

Simplesmente amei seu tutorial, direto, prático e bem explicado. Obrigado pelo tutorial e meus parabéns!
Valeu, muito obrigado.
Forte abraço e sucesso.
Cara! Parabéns!!muito simples e pratico sua explicação! !
Valeu Hudson…
Muito obrigado pela visita e que bom que você gostou.
Forte Abraço!
Ótimo tutorial, super bem explicado. 😀
Obrigado… 😀
Somente corrijam o item 2 da página 3 (BRILHO EXTERNO / INNER GLOW.) O Correto é (BRILHO EXTERNO / OUTER GLOW.)
Ótimo tutorial! Parabéns!!!
Obrigado pelo aviso… já corrigi.
Abraços e obrigado pela visita… 😀
Muito obrigado! Salvou minha noite! 😀
Que bom que leva ajudou Douglas… Obrigado pela visita.
Abraços e Sucesso
Muito bom!