Preparando o Neon em Texto
1 – Primeiro vamos criar a aparência do NEON DESLIGADO, então digite o texto que desejar, preferencialmente com uma fonte BOLD/NEGRITA. Neste exemplo estou utilizando a fonte IMPACT com o texto todo em maiúsculo. Não se preocupe ainda com a cor do texto.

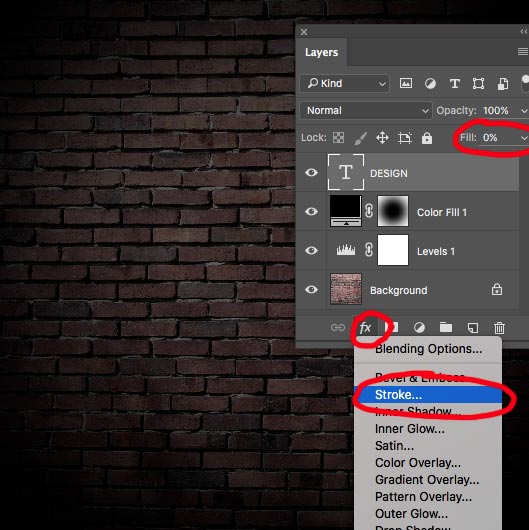
2 – Com a camada do texto selecionada, coloque o valor de FILL/PREENCH em 0%, isso deixará suas letras transparentes. (DEIXE O VALOR DA OPACIDADE EM 100%). Depois clique no botão FX e adicione um efeito de TRAÇADO/STROKE.

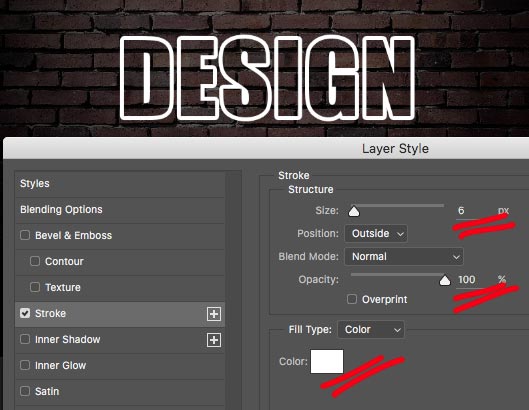
3 – Na painel do efeito de traçado, coloque a largura em cerca de 6 pixels, opacidade deixe em 100% e escolha a cor BRANCA, e clique em OK.

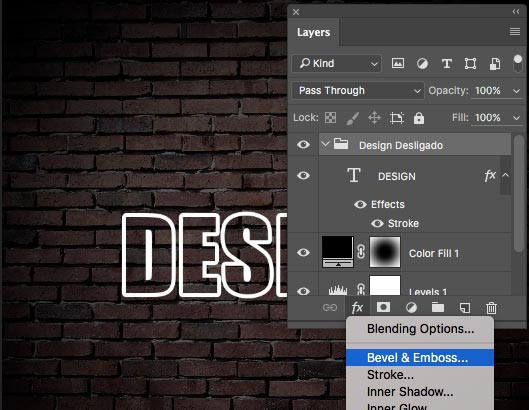
4 – Com a camada do texto selecionada pressione CTRL/CMD+G para colocar o texto dentro de uma pasta, troque o nome da pasta para NEON DESLIGADO ou no meu exemplo estou usando DESIGN DESLIGADO. Agora com a pasta selecionada, vamos adicionar efeitos na pasta. Por que? simplesmente caso a gente desejar colocar em outras camadas os mesmo efeitos, basta colocarmos elas dentro desta pasta. Sacou?
Então Clique no botão FX e depois em BEVEL & EMBOSS / CHANFRO E ENTALHE.

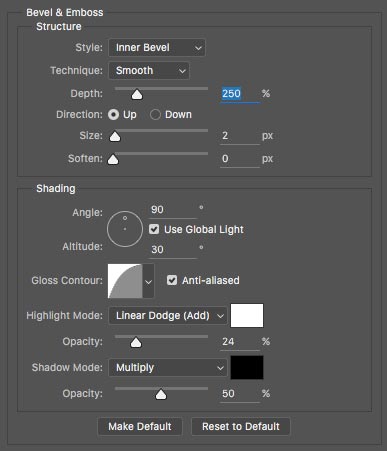
5 – Na janela do Chanfro e entalhe coloque a PROFUNDIDADE/DEPTH em 250%, TAMANHO/SIZE em 2 pixels, no Gráfico do GLOSS CONTOUR/CONTORNO DO BRILHO, escolha o MEIO ARREDONDADO. No highlights Mode, deixe a cor branca e opacidade de 24% e a mesclagem em LINEAR DODGE/SUBEXPOSIÇÃO LINER. Nas Sombras/Shadows, deixe a cor PRETA em MULTIPLY/MULTIPLICAÇÃO e com Opacidade de 50%.
AINDA NÃO CLIQUE EM OK.

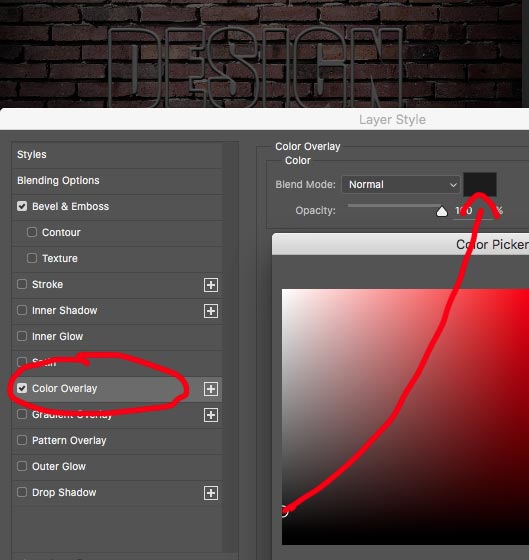
6 – Agora no painel de estilos, clique em SOBREPOSIÇÃO DE COR / COLOR OVERLAY. E então escolha um tom de cinza muito escuro. NÃO USE A COR PRETA. E AINDA NÃO DÊ OK.

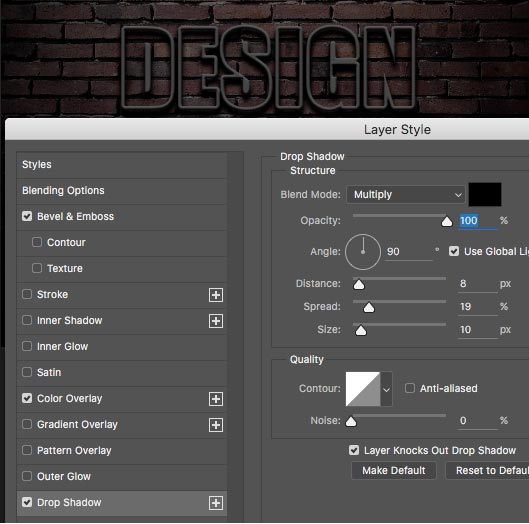
7 – Agora vamos adicionar uma sombra. Então ainda dentro do painel de estilos clique em SOMBRA PROJETADA/DROP SHADOW.
Coloque a Sombra na cor preta em MULTIPLY/MULTIPLYCAÇÃO e opacidade em 100%, Angulo de 90 graus. Distância de 8 pixels, Expansão de 19% e tamanho de 10 pixels e agora sim eu deixou clicar em OK… 😀 (hehehehe)

Pronto… já temos a aparência do nosso neon desligado, você pode adicionar outros texto e elementos que você desejar.
DICA: Em fontes de letra finas, como as fontes cursivas ou ícones com linhas mais finas não é necessário fazer os passos 1 e 2 desta página. Eles são necessários apenas para fontes mais largas, ou objetos e ícones de estrutura bem larga.
Na continue que na página 3 Vou mostrar como vamos ligar o Neon.

Simplesmente amei seu tutorial, direto, prático e bem explicado. Obrigado pelo tutorial e meus parabéns!
Valeu, muito obrigado.
Forte abraço e sucesso.
Cara! Parabéns!!muito simples e pratico sua explicação! !
Valeu Hudson…
Muito obrigado pela visita e que bom que você gostou.
Forte Abraço!
Ótimo tutorial, super bem explicado. 😀
Obrigado… 😀
Somente corrijam o item 2 da página 3 (BRILHO EXTERNO / INNER GLOW.) O Correto é (BRILHO EXTERNO / OUTER GLOW.)
Ótimo tutorial! Parabéns!!!
Obrigado pelo aviso… já corrigi.
Abraços e obrigado pela visita… 😀
Muito obrigado! Salvou minha noite! 😀
Que bom que leva ajudou Douglas… Obrigado pela visita.
Abraços e Sucesso
Muito bom!