FAIXA COM ENVELOPE E GRADIENTE
14 – Novamente, partindo da nossa forma base, coloque preenchimentos em gradiente de acordo com a sua vontade. Minha dica para não errar é utilizar sempre tom sobre tom, ou seja, sempre tons de uma mesma cor. Respeite o sombreamento, para que fique a ilusão de profundidade seja mais real.

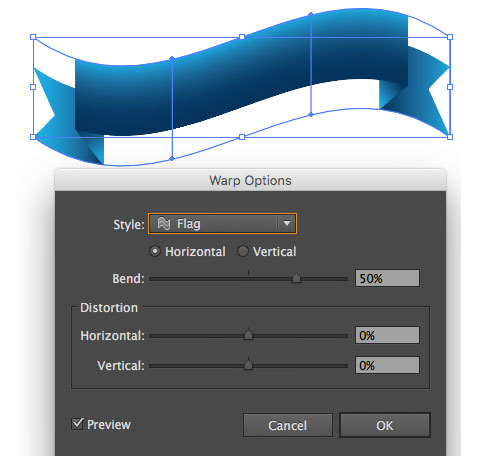
15 – Agora vá no menu OBJETO – DISTORÇÃO DE ENVELOPE – OPÇÕES DE ENVELOPE / OBJECT – ENVELOPE DISTORT – ENVELOPE OPTIONS. Para configurarmos o efeito que vamos utilizar. Você pode deixar a fidelidade no valor que vier, normalmente é de 50%, mas se preferir aumente um pouco, neste caso estou utilizando 80%. E então habilite as 3 últimas opções, elas servem para que a aparência, preenchimento gradiente e preenchimentos de padrão sejam acompanhem a deformação criada pela distorção de envelope.
16 – Agora vamos aplicar o efeito. Selecione a arte base e depois vá no menu OBJETO – DISTORÇÃO DE ENVELOPE – CRIAR COM DEFORMAÇÃO. Ligue a VISUALIZAÇÃO/PREVIEW e escolha o estilo e brinque com as opções do painel, você pode criar diversas alterações na sua faixa com este efeito.

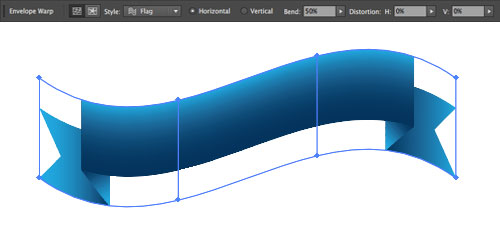
17 – Mesmo se depois de clicar em OK, você precisar alterar as opções do efeito, elas agora ficam disponíveis na barra de controle/propriedades sempre que você selecionar a nossa faixa.
E ai curtiu? é muito fácil e prático criar faixas no illustrator, agora borá lá fazer as suas versões de faixas para utilizar em seus trabalhos
Também dá uma olhada no tutorial para criar pincéis de nuvem e no tutorial para criar uma ilha com palmeiras utilizando pincéis do illustrator.
Peço a gentileza de curtirem o post e compartilharem, pois o conhecimento foi feito para ser compartilhado com todos.
Se você tem Instagram, me segue lá também: @juniorrocha_instrutor
Abraços e até um próximo post.
Ermelino Rocha Junior

onde acessoa pagina 2?
logo abaixo do post… você pode ver os números 1, 2, 3 que leva para as outras páginas.
achei amigo. me perdi visualmente um pouco! valeu muito massa as dicas
Valeu… eu estava alterando a programação e eles ficaram apagadinhos mesmo, agora se você atualizar o navegador, verá que eles aparecem em vermelho, um pouco mais destacado. 😀
Abraços.
Estou começando a usar o illustrator agora. Não tenho condições de fazer um curso no momento. Por isso aprendo através de tutoriais.
Parabéns pela iniciativa de nos ensinar um pouco do seu conhecimento!!!
Obrigado Carina, obrigado pela visita e parabéns pelo seu esforço e vontade de aprender, continue assim.
abraços e muito sucesso para você!