E ai galerinha… beleza?
Então sou eu Ermelino Rocha Junior com mais um post aqui de Adobe Illustrator. Desta vez vou mostrar 3 modos práticos e fáceis de criar faixas e banners neste incrível aplicativo. Duas delas utilizando Brushes/Pincéis e outra utilizando o Envelope Distort / Distorção de Envelope.
Vamos começar então.
Criando a forma base
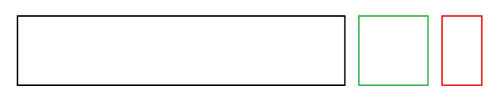
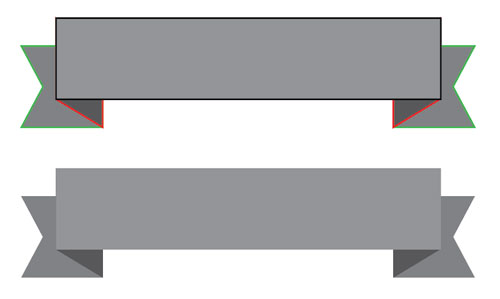
1 – Desenhe 3 formas como mostrado abaixo, um será um retângulo bem largo (preto) que é a parte frontal, um quadrado (verde) sendo que tenha a mesma altura do retângulo maior e por fim um retângulo (vermelho) que tenha a mesma altura do quadrado, mas metade da largura, aproximadamente. O importante é a altura de todas as formas serem as mesmas. OBS.: as cores são apenas para diferenciarmos, elas serão alteradas posteriormente.
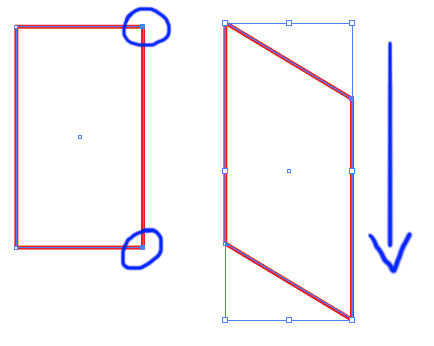
2 – Usando a ferramenta de seleção direta (Atalho: Letra “A”) selecione os cantos da laetlateral direita do retângulo vermelho, depois arraste para baixo um pouco por um dos pontos selecionados, deixando ele inclinado.

3 – Depois posicione as formas conforme a imagem abaixo. Deixando o retângulo inclinado alinhado com a esquerda do retângulo maior e o quadrado verde alinhado com a esquerda e com a base do retângulo vermelho.

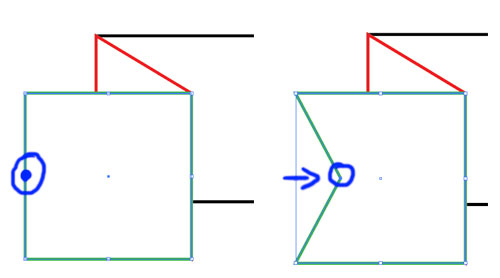
4 – Agora selecione o quadrado verde, pegue a ferramenta CANETA/PEN TOOL (Atalho: Letra “P”) e dê um clique no centro da lateral esquerda do quadrado para adicionar um ponto ancora. Depois utilizando a ferramenta de seleção direta (Atalho: Letra “A”) mova esse ponto um pouco para dentro do quadrado, deixando com a aparência de uma bandeirola de festa junina.

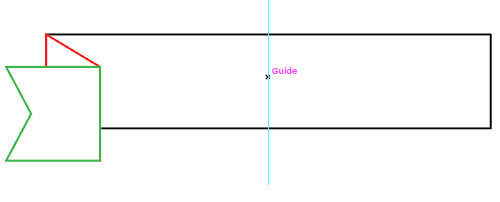
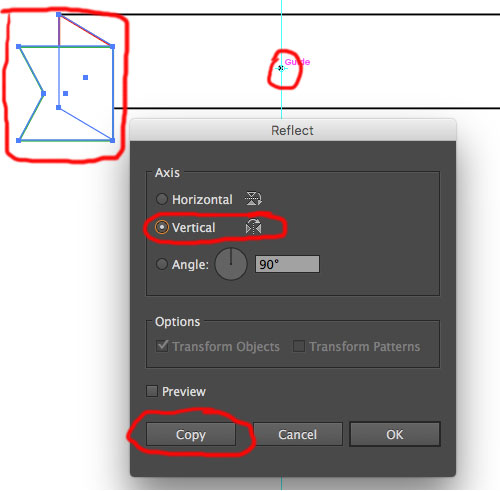
5 – Agora puxe uma linha guia da régua da esquerda até o centro do retângulo maior para servir de referência mais visual. (Se a régua não estiver aparecendo, pressione CTRL/CMD + R). O illustrator vai mostrar ao lado do mouse a indicação CENTER/CENTRO quando você estiver no local certo.

6 – Agora selecione o quadrado verde e o retângulo vermelho. Ainda com as formas selecionadas, pegue a ferramenta REFLETIR/REFLECT (Atalho: Letra “O”). Segurando a tecla ALT/OPTION clique sobre a linha guia que posicionamos antes. Ao abrir o painel, escolha VERTICAL e depois clique em COPIAR/COPY. Isso fará um cópia exatamente no lado oposto da nossa faixa.

7 – Agora sim, você pode colocar cores, mas o ideal é que as cores seja em tons de cinza, mais precisamente da seguinte maneira:
Retângulo preto: Cinza de 50%
Dobra vermelho: Cinza de 80%
Banderola Verde: Cinza de 60%
Aproveite e retire o contorno das formas. Mas se você preferir ou utilize um cinza, mais claro ou mais escuro que os demais, só não deve ser um cinza igual os já utilizados.
OBS.: não é necessário AGRUPAR
Na próxima página vamos transformar esta forma em um pincel.


onde acessoa pagina 2?
logo abaixo do post… você pode ver os números 1, 2, 3 que leva para as outras páginas.
achei amigo. me perdi visualmente um pouco! valeu muito massa as dicas
Valeu… eu estava alterando a programação e eles ficaram apagadinhos mesmo, agora se você atualizar o navegador, verá que eles aparecem em vermelho, um pouco mais destacado. 😀
Abraços.
Estou começando a usar o illustrator agora. Não tenho condições de fazer um curso no momento. Por isso aprendo através de tutoriais.
Parabéns pela iniciativa de nos ensinar um pouco do seu conhecimento!!!
Obrigado Carina, obrigado pela visita e parabéns pelo seu esforço e vontade de aprender, continue assim.
abraços e muito sucesso para você!