Olá galerinha gente boa, que tal aprender um pouco sobre fontes e textos? Pois então este é será um post falando um pouco sobre tamanho de fonte, como escolher o tamanho ideal para cada tipo de informação que existe dentro do seu projeto de Design.
Então.. muitos conhecem ou já ouviram falar de Proporção Áurea ou de Sequência de Fibonacci né não?!
Então como isso se aplica ao design, e no nosso caso aplicado a tipografia, ou seja na escolha do tamanho de letra de nossos textos.
O que é proporção áurea?
Proporção áurea, número de ouro, número áureo, secção áurea, proporção de ouro denotada pela letra grega ϕ\phi (PHI), em homenagem ao escultor Phideas (Fídias), que a teria utilizado para conceber o Parthenon, e com o valor arredondado a três casas decimais de 1,618.
Matematicamente falando, a proporção áurea é uma constante real algébrica irracional obtida quando dividimos uma reta em dois segmentos de forma que o segmento mais longo da reta dividida pelo segmento menor seja igual à reta completa dividida pelo segmento mais longo.
Ah!?
Pois é, fica mais fácil se colocarmos o nosso parceiro Fibonacci na jogada.
O que é Seqüência de Fibonacci
Sequência de Fibonacci, é uma sequência de números inteiros, começando normalmente por 0 e 1, na qual, cada termo subsequente corresponde a soma dos dois anteriores. A sequência recebeu o nome do matemático italiano Leonardo de Pisa, mais conhecido por Fibonacci.
A Sequência Fibonacci é:
0,1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, 233, 377, 610, 987, 1597, 2584 e por ai vai.
Juntando e descomplicado (um pouco :D)
A sequencia Fibonacci e a Proporção Áurea tem relação entre si. Toda a sequencia de Fibonacci respeita a regra da proporção áurea.
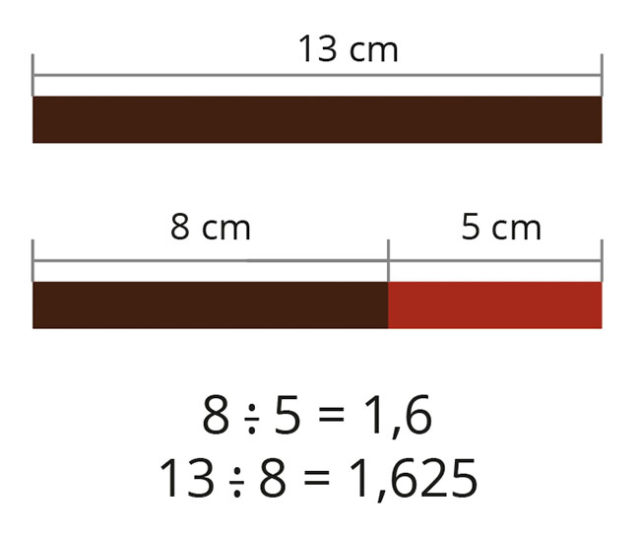
Se tivermos um reta de 13 cm, e dividirmos ela em duas, sendo uma de 8 cm e outra de 5 cm.
Dividir a reta maior pela menor, ou seja 8 dividido por 5 = 1,6
Dividir a reta Original pelo pedaço maior, ou seja 13 dividido por 8 = 1,625
Como a proporção áurea é um número irracional, ou seja ele pode ser arredondado e nem sempre é o mesmo valor exato, podemos arredondar os dois valores para 1,618 pois seus resultados foram bem próximos.

Então qualquer número da sequencia fibonacci que você escolher e dividir pelo número anterior, sempre resultará em 1,6 e alguma coisa. Sacou?
OK, mas como aplico isso em textos no layout?
Bom para começar você poderia usar realmente a Sequencia de Fibonacci na integra no seu layout.
Digamos que no seu layout tenhamos os seguintes tipos de informação de texto:
Titulo / Texto de Apoio ao Título / Texto Explicativo mais longo / Títulos menores de tópicos / Texto Explicativo dos Tópicos / Endereço e site
Veja o layout abaixo:

Neste exemplo Fiz uma arte rápida no Adobe Illustrator, usando o Lorem Ipsum
1 – No título foi usado a fonte no Tamanho 34 e o texto em negrito e em vermelho para dar mais impacto.
2 – No texto de apoio ao título o tamanho foi 13 e a letra normal e usei um outra cor para dar contraste.
3 – No texto explicativo usei o tamanho 8 com a letra normal e preta mesmo.
4 – No título dos tópicos, retornei a usar o tamanho 13 mas com a letra em negrito.
5 – No texto explicativo dos títulos novamente o tamanho 8 normal.
6 – No endereço do site novamente o tamanho 13 e usando a cor branca no fundo vermelho.
Note que todos os valores de tamanho de fonte que eu utilizei, são os números da sequencia fibonacci.
Mas Junior… vc usou 8, 13 e pulou para o 34, o certo não era colocar 21 para o título?
Não necessariamente, o importante é os tamanhos de fonte terem relação entre si e não eu seguir á risca da sequencia, optei por pular um numero da sequencia pois o titulo não havia ficado tão bom no tamanho 21 eu precisava dele maior, para não ficar chutando tamanho, sigo para o próximo número da sequencia. Sacou?
Vá para a próxima página que vou explicar outro método.

Essas são dicas muito impostantes, pois fazem toda diferença em um projeto, principalmente quando direcionado.