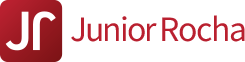
21 – Altere a escala do pincel para 60%, e nos cantos selecione a opção de Auto-Centered ou aquela que você achar mais interessante, e não esqueça de alterar o método de colorização para TINTS / TONS e clique em OK.

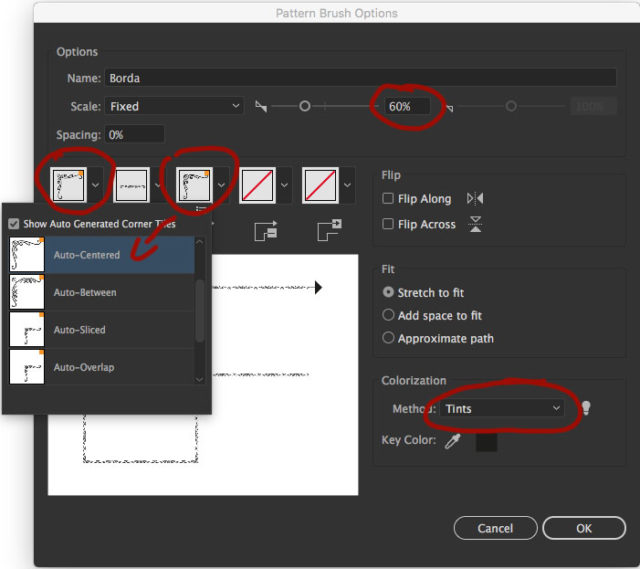
22 – Novamente desenhe um Quadrado de de cerca de 60 x 60 mm e posicione no canto do retângulo escuro.

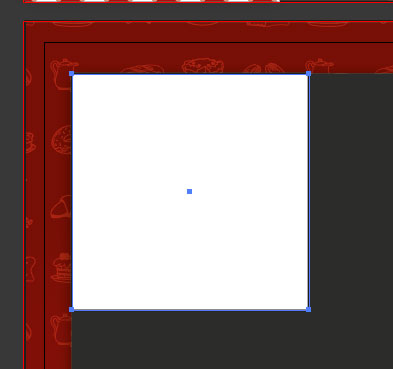
23 – Agora com o quadrado selecionado, clique no pincel de padrão que criamos e coloque a cor amarela no traçado.

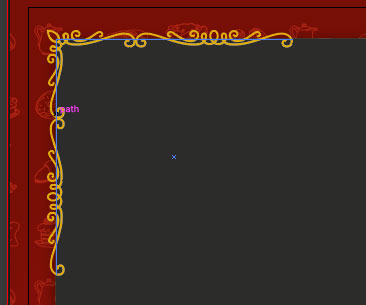
24 – Semelhante ao que fizemos antes, usando a ferramenta de seleção direta, selecione o ponto da direita de baixo do quadrado e delete, remova a cor de preenchimento, deixando apenas a cor do contorno.

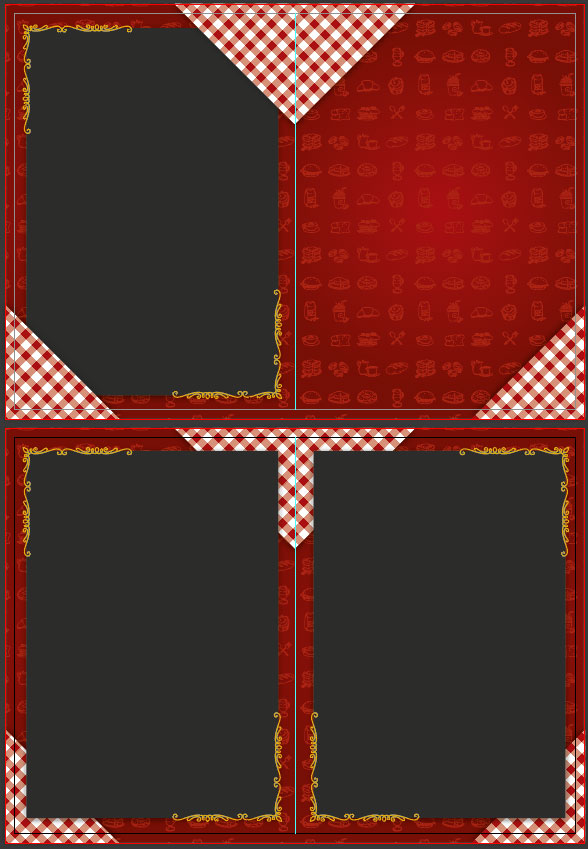
25 – Distribua os retângulos e as bordas conforme a imagem abaixo.

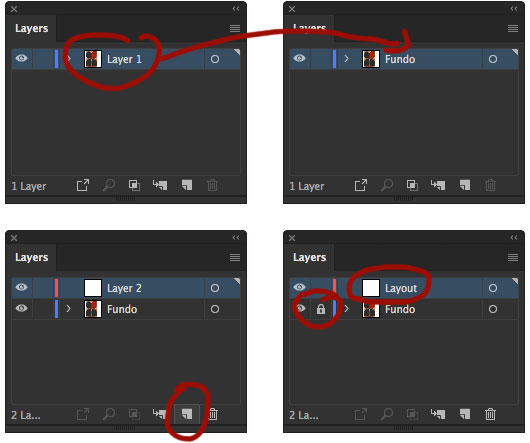
26 – Para facilitar colocar os elementos de texto, logos e outros ornamentos, vamos trabalhar com mais uma camada, na janela de camadas/layers renomeie a camada para FUNDO e clique para adicionar uma nova camada, e renomeie esta camada nova para Layout. Também clique no quadrado vazio ao lado do olho da camada do Fundo para bloquear a camada.

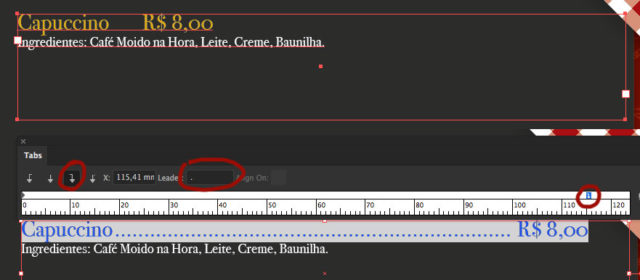
27 – Agora usando a ferramenta de texto, arraste como se fosse desenhar um quadrado para criar uma caixa de texto de parágrafo. Escreva o nome do produto, pressione TAB e depois digite o valor (não se preocupe se o esáco entre eles ficar curto, longo ou até mesmo não fizer diferença), Em baixo coloque uma descrição do produto em fonte menor.
Depois selecione com a ferramenta de texto, toda a linha com o Nome do Produto e o Preço e então vá no menu JANELA – TIPO – TABULAÇÃO / WINDOW – TYPE – TABS ou pressione CTRL ALT T
Ainda com o texto do Produto selecionado, na guia de tab selecione a seta que tem o início apontando para esquerda. Clique sobre a parte branca da régua para posicionar o marcador, se o valor se deslocar para junto do marcador, deu certo. Ainda com esse marcador selecionado, vá em Leader/ Guia e coloque 1 ponto e pressione ENTER. Assim teremos o pontilhado.
Selecione o texto todo e cole algumas vezes dentro desta mesma caixa de texto, para termos um modelo mais bonito.
Curiosidade, para definir o tamanho das fontes eu usei a Seqüência Fibonacci, quer saber como clique aqui e leia o artigo

28 – Complemente a sua arte com alguns dos ícones e com os títulos das seções do cardápio, e enfeite com alguns dos arabescos.

29 – Escolha uma Fonte que goste e complemente com arabescos para criar um logo para o nosso CoffeeShop, ou utilize o logo do seu cliente.
30 – Complemente o verso do cardápio com o logo, o restante dos produtos e dados de contato do coffeeshop.

Então gente, é isso ai, depois de pronto o seu cardápio e precisar finalizar-lo para a gráfica, leia este post aqui.
E gostaria de aproveitar e agradecer a Vecteezy pela colaboração com este tutorial, muito obrigado!
Obrigado pela visita e até um próximo tutorial
Junior Rocha