11 – Escolha 12 ícones e coloque cada um no centro de um dos quadrados da grade retangular que fizemos. E coloque um tom de vermelho um pouco mais claro do que aqueles utilizados no gradiente anteriormente.
![]()
12 – Selecione a grade com os ícone e então vá no menu OBJETO – PADRÃO – CRIAR / OBJECT – PATTERN – MAKE. Então na janela de configuração do padrão, arredonde os valores de largura e altura para 60 x 60 mm pois normalmente eles ficam com valores quebrados. Delete a grade retangular e então clique em DONE / CONCLUIDO. Não se assuste quando a janela fechar e tudo voltar como era antes. 😛![]()
13 – Nosso padrão foi adicionado à nossa janela de Amostras/Swatches. Agora faça um retângulo do tamanho da página e aplique o padrão como cor de preenchimento. Caso não tenha gostado da cor, basta clicar 2 vezes no padrão dentro da janela de Amostras para editar ele novamente.
![]()
14 – Agora faça um retângulo 60 x 60 mm, usando a ferramenta de seleção direta (Seta Branca) selecione um dos pontos do canto do quadrado e delete. Após deletar, pressione CTRL J para o illustrator fechar isso em um triângulo. Deixe ele reservado no canto da página para usarmos depois.
![]()
15 – Agora faça 4 quadrados de 4 x 4 mm, posicione eles como uma janela, sendo que numa diagonal coloque o tom de vermelho base e branco e na outra diagonal, o tom de vermelho claro. Tenha certeza de todos eles estarem bem encostados e alinhados. Selecione eles e arraste para dentro da janela de Amostras / Swatches.
![]()
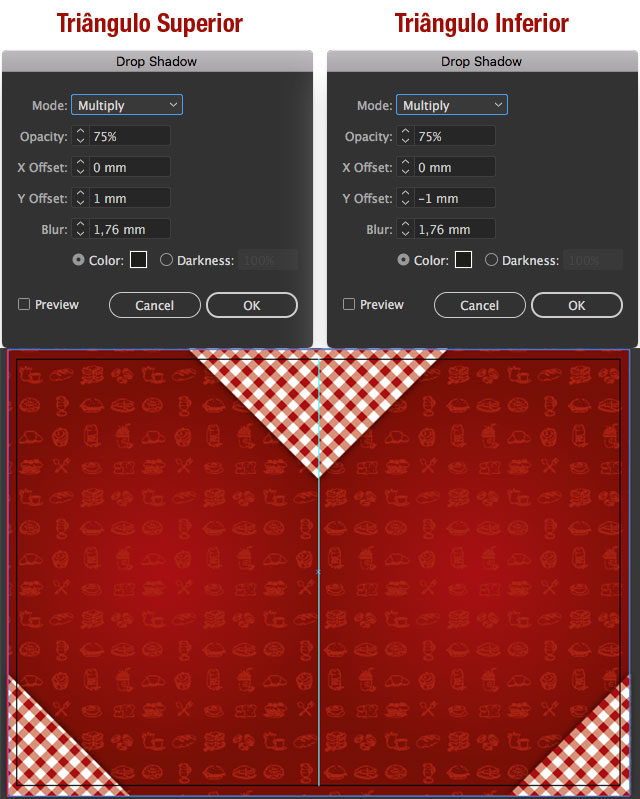
16 – Posicione os triângulos nos cantos da arte e no centro conforme a imagem abaixo. Depois com os triângulos selecionado, vá no menu OBJETO – TRANFORMAR – GIRAR / OBJECT – TRANSFORME – ROTATE, desligue a opção de Transformar Objetos / Transform Objects e coloque 45 graus. E clique em OK.
![]()
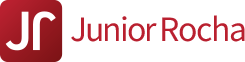
17 – Selecione o triângulo de cima e vá no menu Efeito – Estilizar – Sombra Projetada / Effect – Stylize – Drop Shadow e coloque os valores 75% de opacidade, X=0, Y=1 e Desfoque/Blur = 1,76
Repita com os triângulo de baixo, apenas alterando Y para -1.

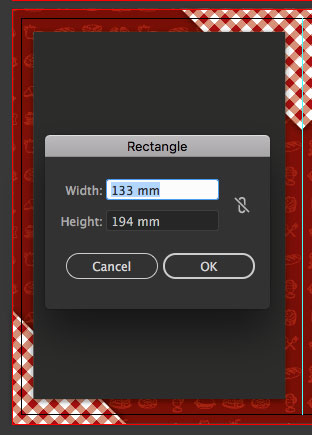
18 – Faça um retângulo de 133 x 194 mm e utilize o cinza 95% da nossa paleta de cores. E aplique o efeito de Sombra Projetada.

19 – Agora abra os Curly Dividers fornecidos pela Vecteezy. Copie e cole para o arquivo do seu cardápio aqueles que você achar mais interessantes.

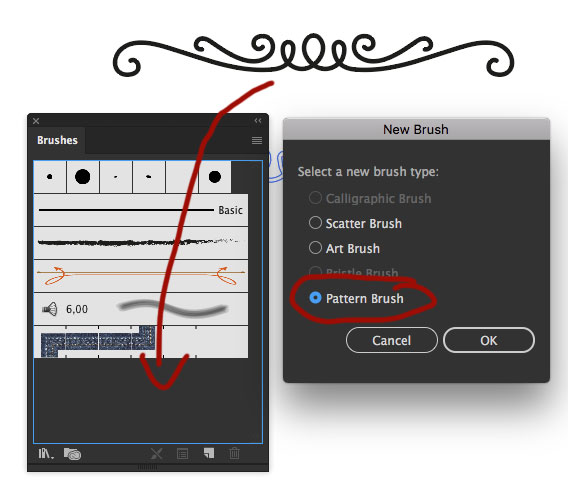
20 – Escolha um dos Curly Dividers, coloque ele na cor preta (as vezes eles podem parecer pretos, mas não são, precisamos dele no preto 100%) e arraste para dentro da janela de Pinceis / Brushes e escolha Pattern Brush / Pincel de Padrão e clique em OK.

Já passamos da metade do tutorial, na próxima página finalizamos ele.